
我们有两种方式来实现删除指定目录文件,分别是借助windows自带定时任务或通过windows定时任务调用bat文件。
下面我们来详细说明一下。
1、首先新建bat文件:
bat文件说明:
forfiles 自动删除7天前文件 (以当前系统时间为基准)
示例:
代码代码示例:
forfiles /p “d:test” /s /m . /d -7 /c “cmd /c del @path”
d:test换成你要的目录路径;
/d -7 指删除7天以前文件。

2、设置windows定时任务,绑定bat文件。
搜索windows-任务计划程序

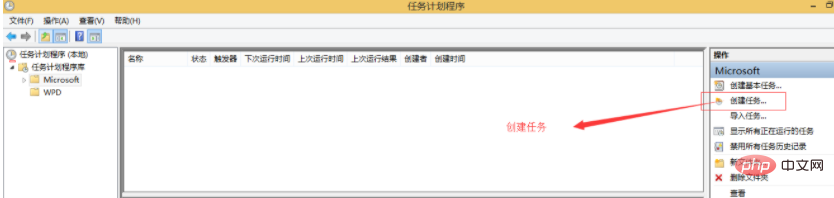
创建任务
要点击任务计划程序库,或者任务计划程序库下面的菜单,才能新建任务。

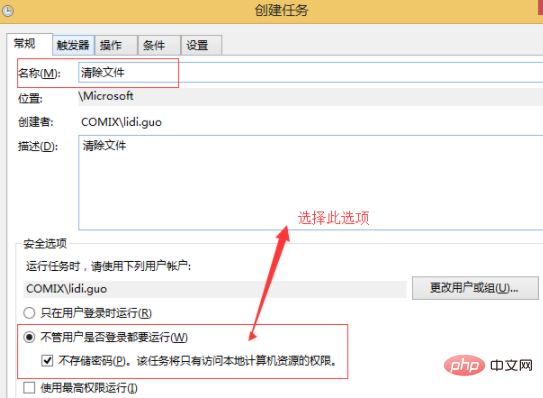
设置任务
填写任务名称-设置安全选项

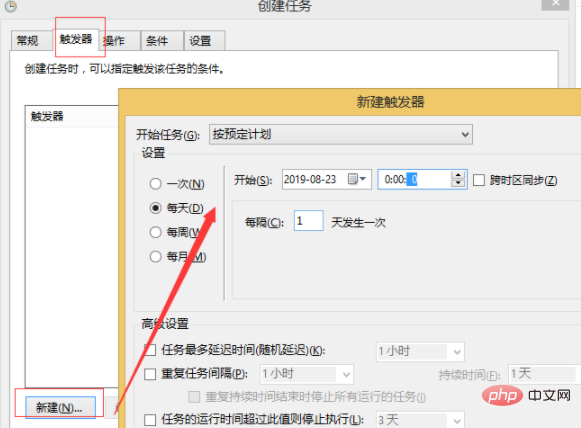
设置触发器,按业务所需-运行频次

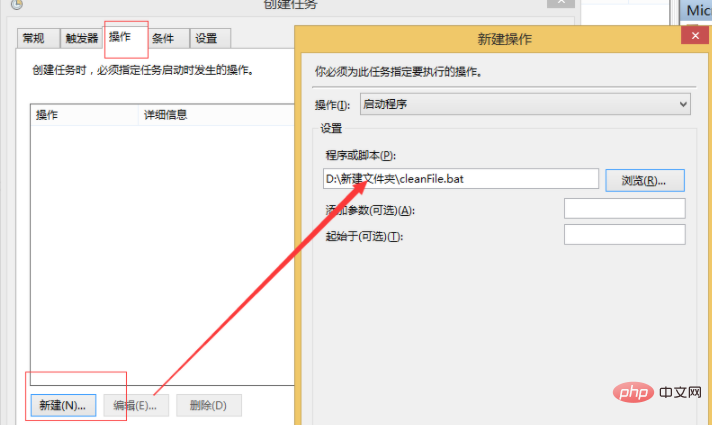
点击操作-新建-浏览-选择新建的bat文件-确认

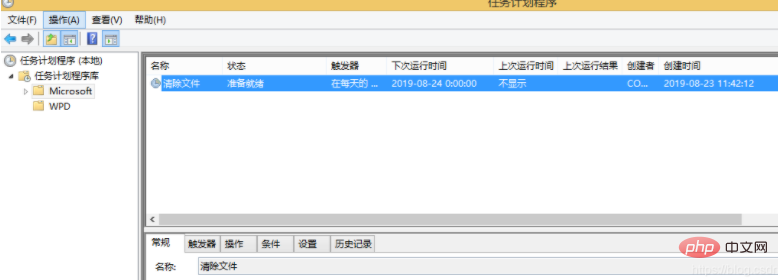
点击确认-任务列表中就可看到刚设置的定时任务。
点击右键还能运行、结束等功能。是不是很简单。

相关推荐:windows系统
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















