win10解除管理员的方法:1、点击开始菜单,找到并打开计算机管理;2、依次展开系统工具、本地用户和组、组;3、双击administrators,选择账户,点击删除即可。

本文操作环境:windows10系统、thinkpad t480电脑。
(学习视频分享:编程入门)
具体方法:
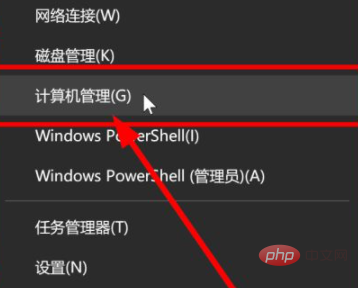
在左下角的开始菜单按钮上右键点击
在右键菜单中选择“计算机管理”,如图所示

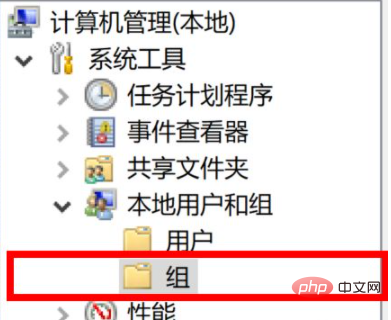
在计算机管理界面,选择“本地用户和组”->“组”,如图所示

在右边的组列表中选择“Administrators”并双击,如图所示

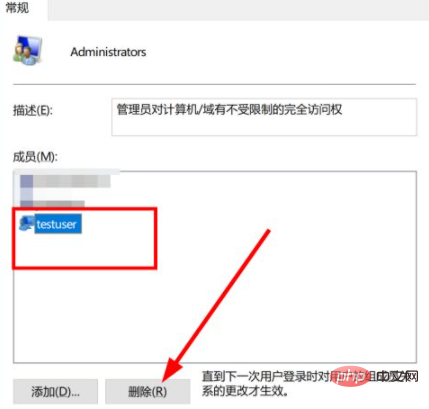
在弹出的Administrator属性窗口中,选中要清除的用户,然后点击“删除”并确认保存,如图所示

相关推荐:编程入门
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐












