windows7系统调出虚拟键盘的方法:首先打开控制面板,进入控制面板设置框;然后点开查看方式,选择大图标并找到轻松访问中心;最后点击动屏幕键盘即可。

本文操作环境:Windows7系统,Dell G3电脑。
windows7系统调出虚拟键盘的方法:
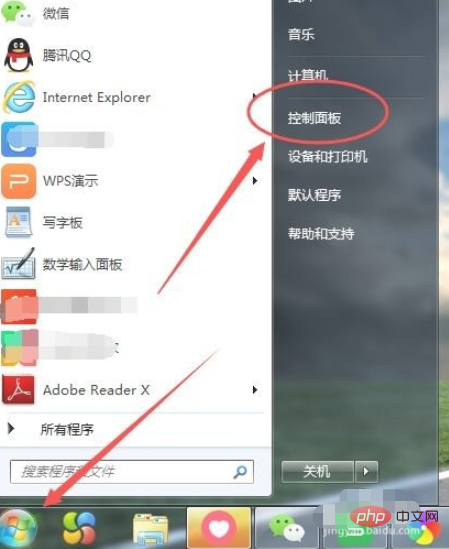
1、打开电脑左下角的 开始,然后点开 控制面板

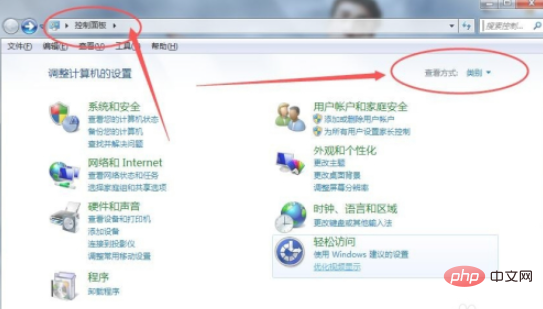
2、打开之后进入控制面板设置框,在页面的右上方有一个查看方式,如下图

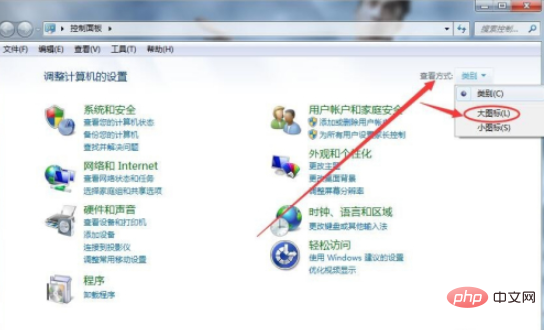
3、然后我们点开查看方式,选择 大图标

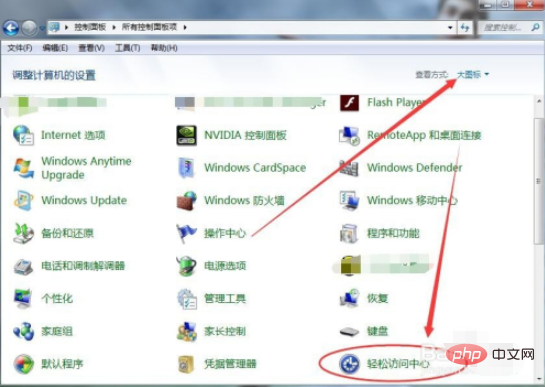
4、在大图标显示页面,找到 轻松访问中心

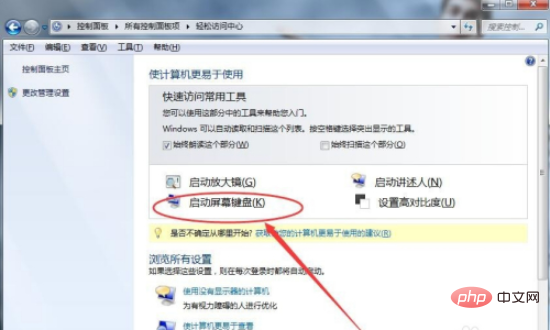
5、然后进入到轻松访问中心页面,就可以看到有一个 启动屏幕键盘

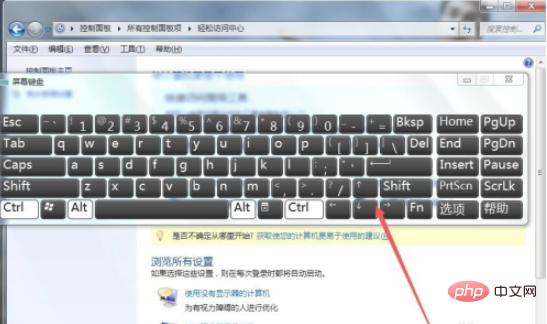
6、然后点开这个 启动屏幕键盘,虚拟键盘就出现在电脑桌面上了,使用鼠标点击就可以当键盘来用啦

相关学习推荐:windows服务器运维教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐














