下面由centos教程栏目给大家详解Centos7的磁盘分区和挂载,希望对需要的朋友有所帮助!

最近现有系统硬盘不够用了,要对现有系统增加硬盘操作,原有环境是centos7
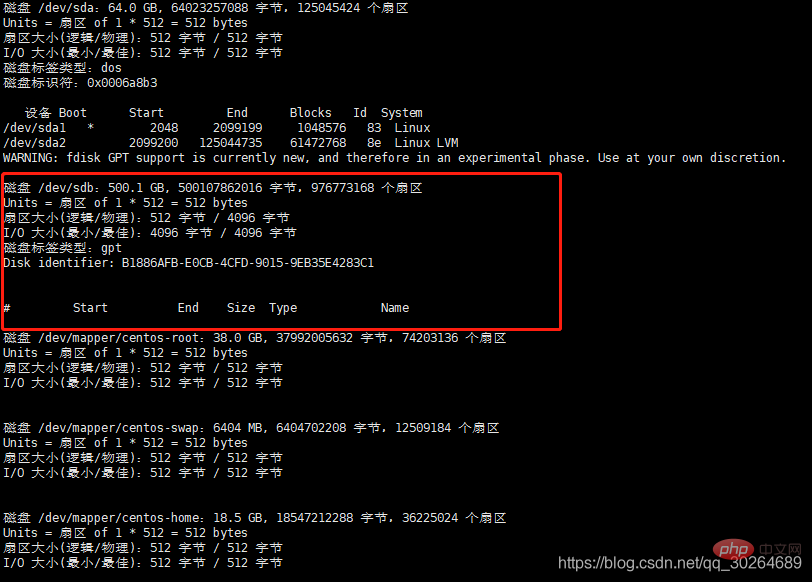
1、查看整体磁盘情况:sudo fdisk -l

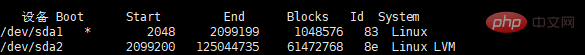
/dev/sda 这块盘是进行了分区的他分类两块区域:

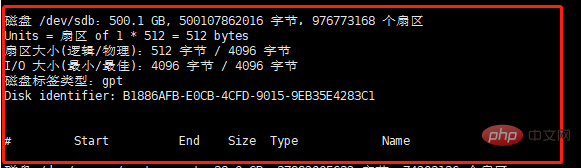
在这些信息中可以查看 那块磁盘没有进行分区:如图中 /dev/sdb这块磁盘它有500G,目前还没有对它进行操作:

2、硬盘分区
执行这个命令前你需要安装parted:(sudo yum install parted)
第一步的信息中,我们已经知道了那块硬盘没有进行分区,硬盘分区就是对这些没有进行分区的硬盘进行操作
本机的没有分区的硬盘叫/dev/sdb,多块硬盘的话你的可能叫其他的名字如:/dev/sda
那么操作命令就是:
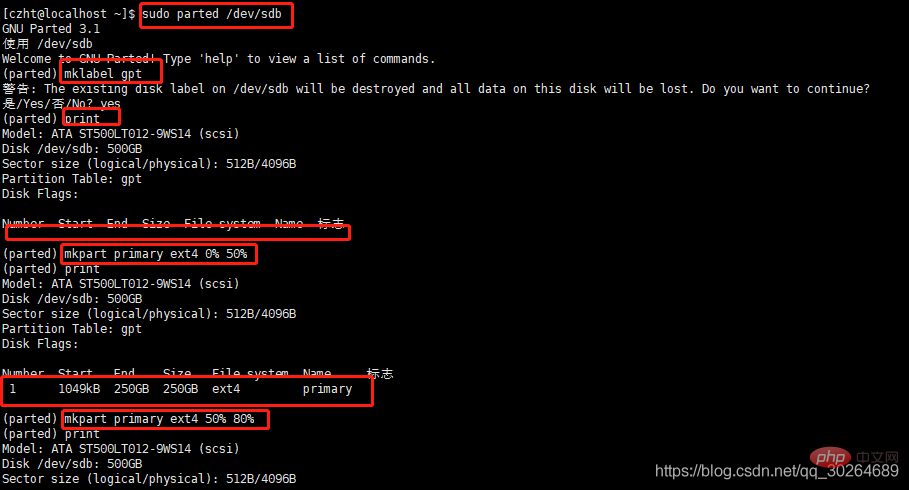
1) sudo parted /dev/sdb
//特别提醒执行2)的时候一定要确保/dev/sdb是空白磁盘,否则你的东西是没有了的。
2) 删除当前硬盘所有分区:(parted) mklabel gpt
3) 可以查看分区情况:(parted) print
4)对磁盘进行拆分:
(parted) mkpart primary ext4 0% 50%
(parted) mkpart secode ext4 50% 80%
5)退出:(parted) quit

3、格式化分区
我的是分了两个区:/dev/sdb1和/dev/sdb2 (sdb1和sdb2这个名字是系统产生的不能修改的)
sudo mkfs.ext4 /dev/sdb1
sudo mkfs.ext4 /dev/sdb2
4、挂载硬盘到某个系统文件夹下
创建两个文件夹:
sudo mkdir -p /picture1
sudo mkdir -p /picture2
将信息持久化:
sudo vim /etc/fstab
在/etc/fstab添加以下行到最后一行 使用mount -a 只能临时分区重启后失效,需要进行持久化操作如下:
/dev/sdb1 /picture1 ext4 defaults 0 0
/dev/sdb2 /picture2 ext4 defaults 0 0
最后执行:sudo mount –a
用df -hl可以查看具体的磁盘情况。


















