方法:1、选中需要复制的文件,直接通过复制快捷键“Ctrl+C”和粘贴快捷键“Ctrl+V”来复制文件。2、若是同一个根目录下进行操作,则选中文件后,按住Ctrl键不放,拖动文件夹到目标文件夹;若不同,则选中文件后直接拖动到目标文件夹即可。

本教程操作环境:windows7系统、Dell G3电脑。
推荐教程:《windows教程》
方法一:通过复制/粘贴操作复制文件
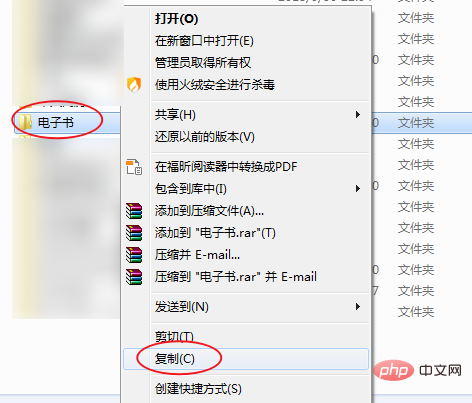
1、选中需要复制的文件,然后鼠标右键单击,弹出操作选项菜单,选择“复制”选项。

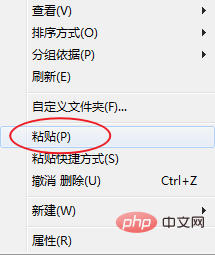
2、再到文件复制(移动)目标文件夹空白处鼠标右键单击,弹出操作选项菜单,选择“粘贴”选项

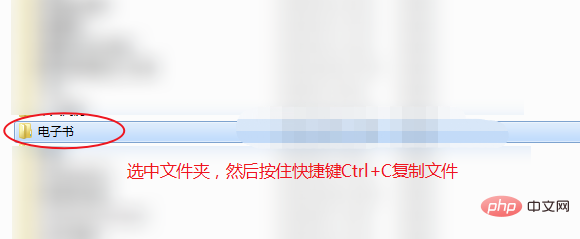
3、还可直接通过复制快捷键“Ctrl+C”以及粘贴快捷键“Ctrl+V”来复制文件,具体方法步骤如下图所示:


方法二:通过鼠标拖动来复制文件
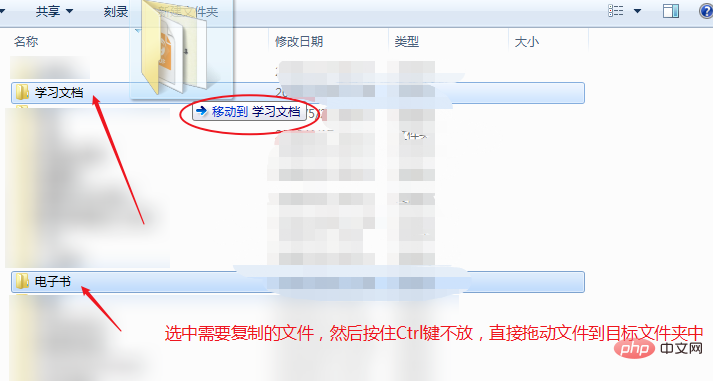
1、若是文件复制移动目标位置与原文件属于同一个根目录储存盘(即例如从D盘a文件夹移动到D盘b文件夹,储存盘位置不变,还是都存储在D盘),则鼠标左键单击选中文件后,按住Ctrl键不放,拖动文件夹到目标文件夹。

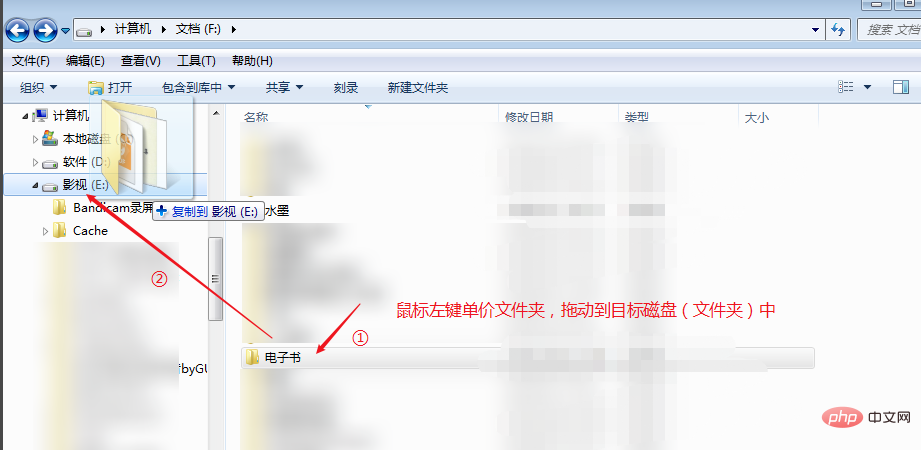
2、若文件复制移动目标位置与原文件不属于同一个根目录储存盘,(即例如把文件从F盘复制移动到E盘),则鼠标左键单击选中文件后直接拖动到目标文件夹即可。

想要查阅更多相关文章,请访问windows教程!!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















