win10找不到我的电脑图标的解决方法:1、鼠标右键点击桌面空白处,选择【个性化】;2、切换到【主题】选项,点击【桌面图标设置】选项;3、勾选【我的电脑】选项,点击【应用】即可。

本教程操作环境:windows10系统、thinkpad t480电脑。
(相关推荐:windows)
解决方法:
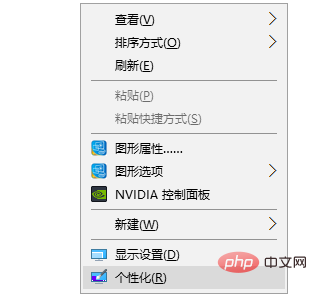
1、鼠标右键桌面空白处,选择“个性化”打开。

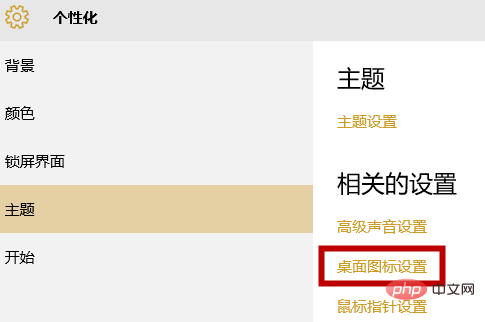
2、在打开的个性化界面中点击左侧的“主题”选项,然后再点击右侧的桌面图标设置打开。

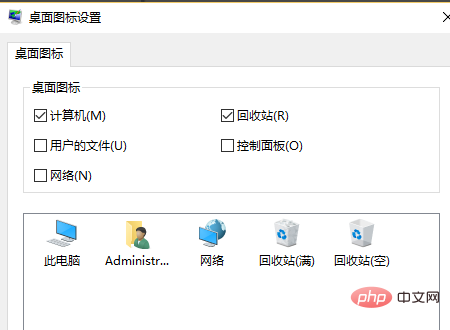
3、在弹出的桌面图标设置界面中勾选需要的桌面图标,然后点击应用并确定即可

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















