查找win10便签的方法:1、在Win10桌面中点击左下角的小娜搜索按钮,然后在搜索框中输入“sticky notes”,即可显示win10便签;2、点击“开始”按钮,,在弹出菜单中找到“sticky notes”菜单项即可。

win10系统自带了便签贴功能,也即Sticky Notes,用户可以使用该功能将一些重要的事件记录下来以防止遗忘。那么win10便签在哪里找?在哪里打开尼?下面给大家介绍一下。
方法一:
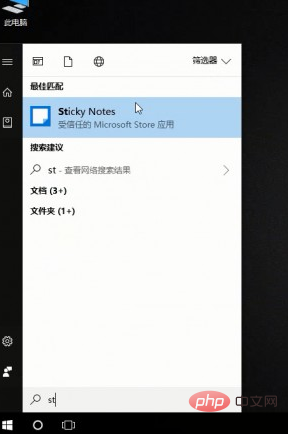
在Win10桌面点击左下角的小娜搜索按钮,然后输入sticky notes 一会就会显示出搜索结果了

方法二:
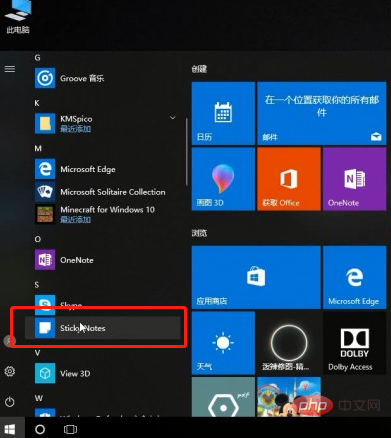
点击开始按钮,在弹出菜单中找到sticky notes菜单项

推荐教程:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐














