win32的internet扩展已停止工作的解决办法:首先在电脑上打开IE浏览器;然后打开“工具”选项;接着打开“Inetnet 选项”对话框;最后在“重置Internet Explorer设置”下,单击“重置”即可。

原因:是系统有安装一些不兼容的软件导致。
解决方法:
1、在电脑上打开 Internet Explorer浏览器。

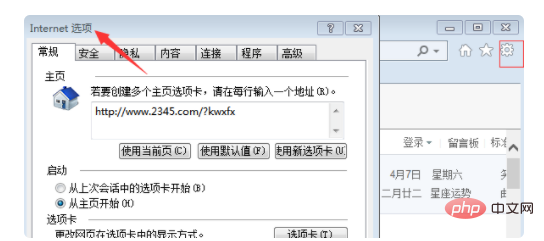
2、打开“工具”选项,打开“Inetnet 选项”对话框。

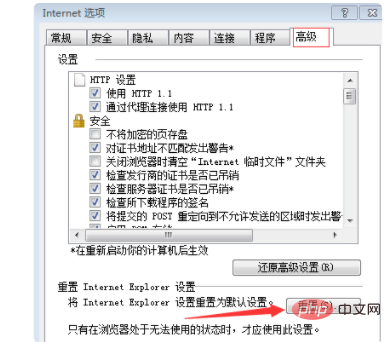
3、单击“高级”选项卡,在“重置 Internet Explorer 设置”下,单击“重置”。

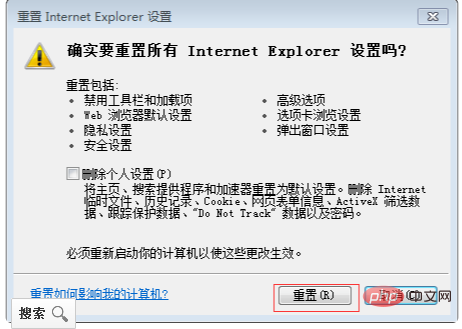
4、点开“重置”选项,选择“重置”。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















