
在2019年07月20日linux官方正式修复了一个本地内核提权漏洞。攻击者可以通过此漏洞将普通权限用户提升为Root权限。
(推荐教程:网站安全教程)
漏洞描述
当调用PTRACE_TRACEME时,ptrace_link函数将获得对父进程凭据的RCU引用,然后将该指针指向get_cred函数。但是,对象struct cred的生存周期规则不允许无条件地将RCU引用转换为稳定引用。
PTRACE_TRACEME获取父进程的凭证,使其能够像父进程一样执行父进程能够执行的各种操作。如果恶意低权限子进程使用PTRACE_TRACEME并且该子进程的父进程具有高权限,该子进程可获取其父进程的控制权并且使用其父进程的权限调用execve函数创建一个新的高权限进程。攻击者最终控制具有高权限的两个进程ptrace关系,可以被用来ptrace。
suid二进制文件并获得root权限。
漏洞复现
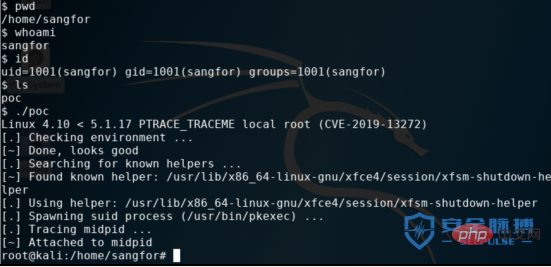
网上已有针对该漏洞的高可利用性的exploit,利用效果如下图:

影响范围
目前受影响的Linux内核版本:
Linux Kernel
修复建议
1、补丁修复链接:
https://git.kernel.org/pub/scm/linux/kernel/git/torvalds/linux.git/commit/?id=6994eefb0053799d2e07cd140df6c2ea106c41ee
2、升级Linux内核至最新版。
参考链接
https://github.com/torvalds/linux/commit/6994eefb0053799d2e07cd140df6c2ea106c41ee
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















