win7注册表损坏导致无法开机的解决办法:首先在电脑启动时,按DEL键进入BIOS界面;然后选择Hard Disk Boot Priority,并选择【USB-HDD】;接着重新启动电脑进入U盘小系统,并执行相关命令;最后重启电脑即可。

win7注册表损坏导致无法开机的解决办法:
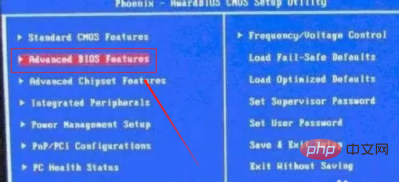
1、在电脑启动时,按DEL键或F2键进入BIOS界面(不同主板的启动BIOS按键不一样,具体请查看电脑启动时屏幕下方或在百度搜索一下)。不同主板的BIOS界面会不一样,下面以2010年之后主流Phoenix-AwardBIOS主板为例,选择高级BIOS设置Advanced BIOS Features。

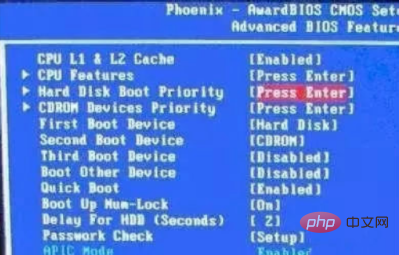
2、在弹出的界面,选择Hard Disk Boot Priority。

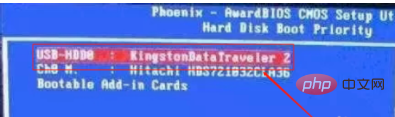
3、通过键盘上的上下键选择USB-HDD(U盘即可,会自动识别我们插入电脑中的U盘),选择USB设备为第一启动项,按Entel键确认选择,再按F10键确认保存。

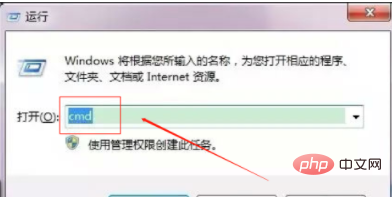
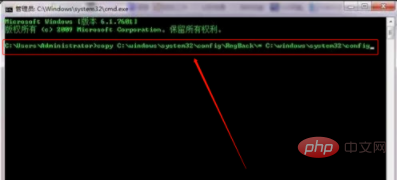
4、重新启动电脑进入U盘小系统。按win+r键,输入cmd,打开dos命令窗口。

5、在dos命令行中执行以下命令:
copy C:windowssystem32configRegBack* C:windowssystem32config
将系统备份注册表还原。

6、重启电脑,如果是注册表损坏造成的开不了问题便应该能解决了。

相关学习推荐:windows服务器运维教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













