下面由centos教程栏目给大家介绍使用vagrant搭建centos虚拟机的方法,希望对需要的朋友有所帮助!

准备
1、Vagrant软件
2、VituralBox软件
3、Centos7镜像(.box)
镜像下载连接:https://pan.baidu.com/s/1mi5ojqg
1、创建工作目录
$ sudo mkdir /virtual_machine $ sudo mkdir /virtual_machine/centos7
2、拷贝下载的Box文件至工作目录,并且进入工作目录
$ sudo cp /Users/sh/Downloads/centos-7.0-x86_64.box /virtual_machine/centos/ $ cd /virtual_machine/centos/
3、将下载的镜像添加到本地仓库,并且指定以后创建虚拟机的别名为centos7
$ vagrant box add centos7 centos-7.0-x86_64.box
4、初始化虚拟机环境,该步骤在目录下生成一个Vagrantfile文件,通过该配置文件可以设置虚拟机的相关参数
$ sudo vagrant init centos7
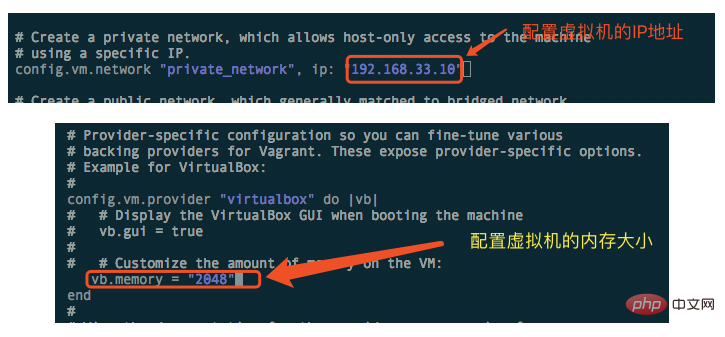
5、修改虚拟机配置
$ sudo vi Vagrantfile

6、启动虚拟机,可以使用root或者vagrant用户登录,默认密码均为vagrant
$ sudo vagrant up
7、远程连接虚拟机,或者使用工具都可以,这里我使用root登录,密码为vagrant
$ ssh -l root -p 22 192.168.33.10
8、停止虚拟机
$ sudo vagrant halt
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















