
Win10专业版怎么激活?
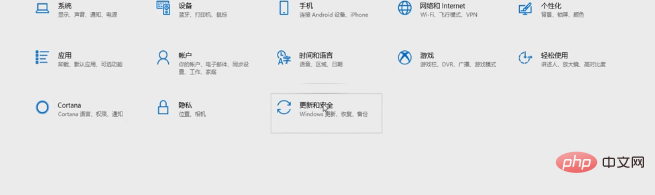
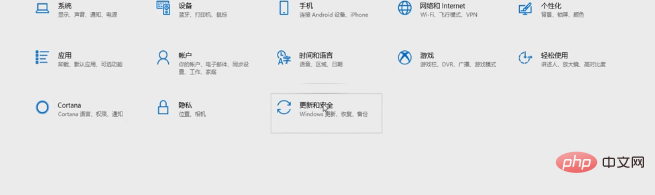
首先打开“开始菜单”,点击“设置”中“更新和安全”;

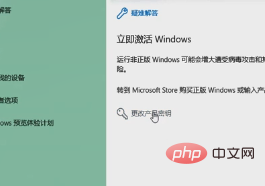
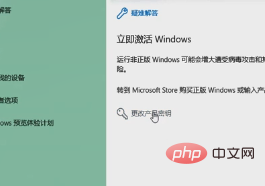
然后点击“激活”下的“更改产品密钥”;

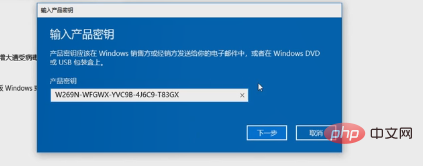
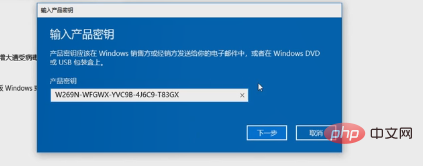
接着输入产品密钥,并点击“激活”;

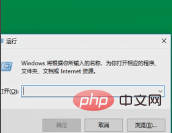
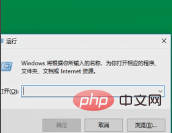
最后用“运行”打开“slmgr.vbs-xpr”即可。

推荐教程:《PHP》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


Win10专业版怎么激活?
首先打开“开始菜单”,点击“设置”中“更新和安全”;

然后点击“激活”下的“更改产品密钥”;

接着输入产品密钥,并点击“激活”;

最后用“运行”打开“slmgr.vbs-xpr”即可。

推荐教程:《PHP》