windows10电脑开机一直转圈的解决方法是:1、强制关机进入安全模式;2、在安全模式下打开系统配置;3、取消勾选【加载启动项】;4、打开任务管理器,将启动项全部禁用,并重启系统即可。

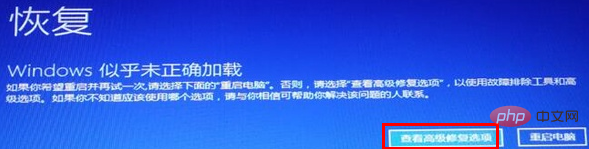
1、在登录界面,长按电源键关机,重复三次,进入恢复界面,点击“查看高级修复选项”;

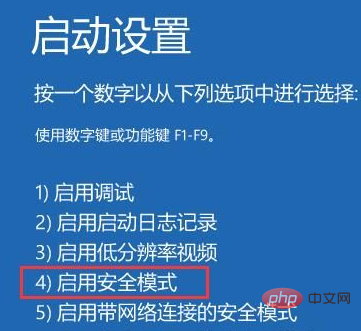
2、依次点击“疑难解答-高级选项-启动设置-重启”,然后按f4选择“启用安全模式”;

3、按win+r打开运行,输入“msconfig”回车,打开系统配置;
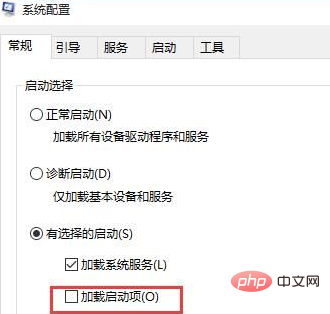
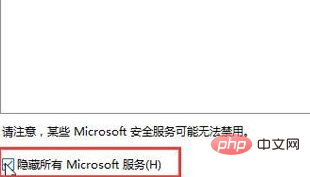
4、依次点击“常规-有选择的启动”,取消勾选“加载启动项”,然后点击“服务-隐藏所有Microsoft服务”,勾选后全部禁用;


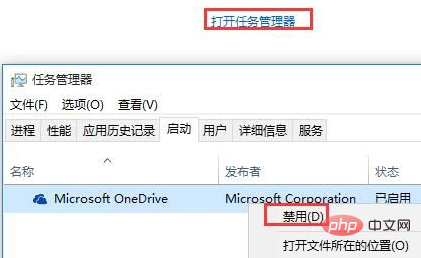
5、最后点击“启动、打开任务管理器”,将启动项全部禁用,点击确定,并重启系统即可。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















