本篇文章介绍redhat7使用国内阿里云yum安装源的方法,源地址使用的对应使用centos7下的安装源。
在学习《Linux就该这么学》配置系统环境 redhat7的时候就选择了一个图形界面,使用的yum没有任何配置/etc/yum.repos.d/目录下没有任何的配置文件,所以就需要手动去设置。下面是我的一些步骤:
1.定位到yum的配置文件
[root@linuxprobe ~]#cd /etc/yum.repos.d/
2.查看是否有配置文件
[root@linuxprobe yum.repos.d]#ls
博主的系统刚安装,无任何文件的
3.检查yum是否安装,以及安装了哪些依赖源并删除yum包
[root@linuxprobe yum.repos.d]#rpm -qa |grep yum
显示如下:
yum-utils-1.1.31-24.el7.noarch
yum-langpacks-0.4.2-3.el7.noarch
yum-metadata-parser-1.1.4-10.el7.x86_64
yum-rhn-plugin-2.0.1-4.el7.noarch
PackageKit-yum-0.8.9-11.el7.x86_64
yum-3.4.3-118.el7.noarch
以上需要我们记录,稍后安装新的yum的时候需要用到
[root@linuxprobe yum.repos.d]#rpm -qa|grep yum|xargs rpm -e –nodeps 删除yum包
4.以上步骤清理完成后就需要我们更新安装yum并将源地址改为阿里云对应的源地址。
去地址下的页面中使用Ctrl+F搜索步骤3中的文件,不要带版本号:比如yum-utils-1.1.31-24.el7.noarch只需搜索yum-utils即可。
如yum包:
[root@linuxprobe ~]# wget
其他几个包的获取方法类似。
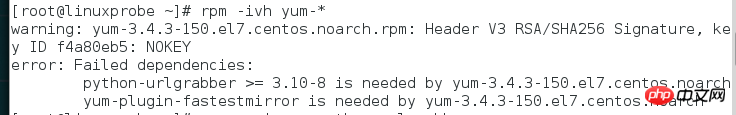
下载完成后使用 rpm -ivh yum-*来安装rpm包,博主这里提示出错了,如下:

以上命令就是我们安装的python-urlgrabber 版本低导致的,那么我们先卸载掉python-urlgrabber。
5.命令检查python-urlgrabber 包
[root@linuxprobe ~]# rpm -qa|grep python-urlgrabber
6.执行如下命令删除python-urlgrabber 包
[root@linuxprobe ~]#rpm -qa|grep yum|xargs rpm -e –nodeps
7.下载并安装
[root@linuxprobe ~]# wget
安装 python-urlgrabber
[root@linuxprobe ~]#rpm -ivh python-urlgrabber-3.10-8.el7.noarch.rpm
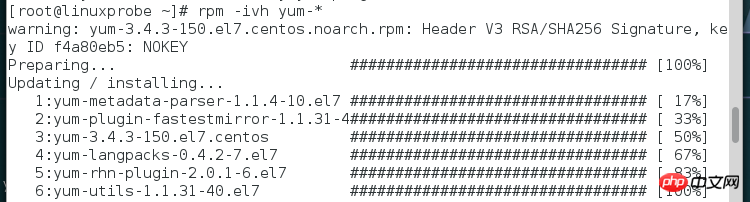
8.python-urlgrabber安装完成后再执行rpm -ivh yum-*将yum安装到计算机。

如在安装过程中提示包资源是我们安装依赖的话单独安装处理就行了。
9.包安装完成了,我们还需要配置yum的源地址。
1)定位到配置文件所在的文件夹:
[root@linuxprobe~]# cd /etc/yum.repos.d/
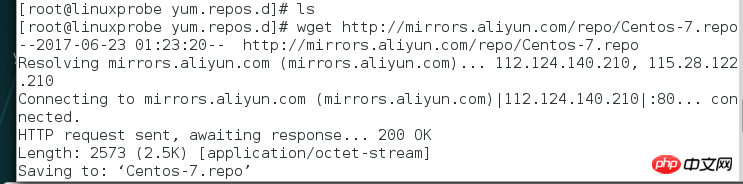
2)查看 yum.repos.d文件夹下是否有文件,并获取阿里云源配置文件:
[root@linuxprobe yum.repos.d]# ls
[root@linuxprobe yum.repos.d]#wget
具体帮助信息可以查看阿里云帮助文档。

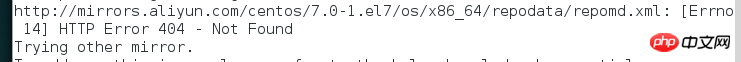
10.修改$releasever的值
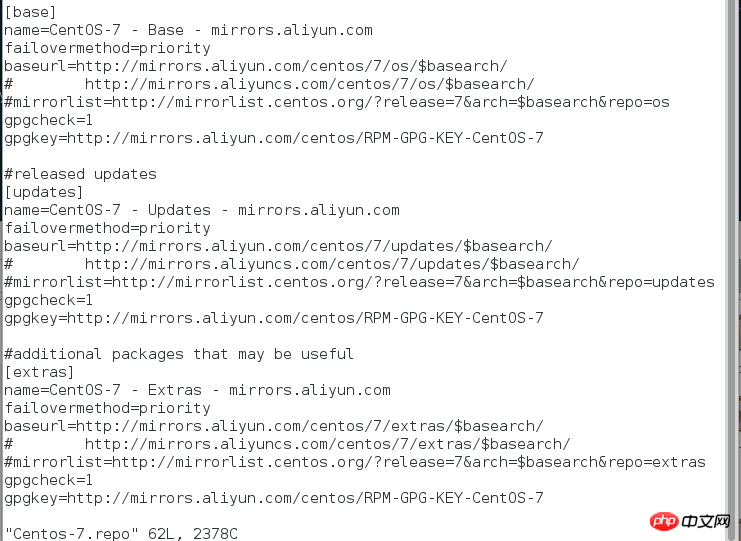
我们获取到的配置文件Centos-7.repo打开后有个$releasever,这个是yum变量,我们需要替换掉,否则源没法使用,如果不替换可以试一下yum的命令查看显示什么就知道了。
使用如下命令替换$releasever,
[root@linuxprobe ~]# sed -i ‘s/$releasever/7/g’ /etc/yum.repos.d/Centos-7.repo
这个变量$releasever获取值有问题,查过一些资料,但是跟博主系统不太一样,
在/etc/文件夹下有个yum.conf文件,里面配置的是

改成=redhat-release后获取到的变量值是7.0-1.el7,这个是版本号,暂时还未找到在哪里处理这个,谁知道的告知一下。

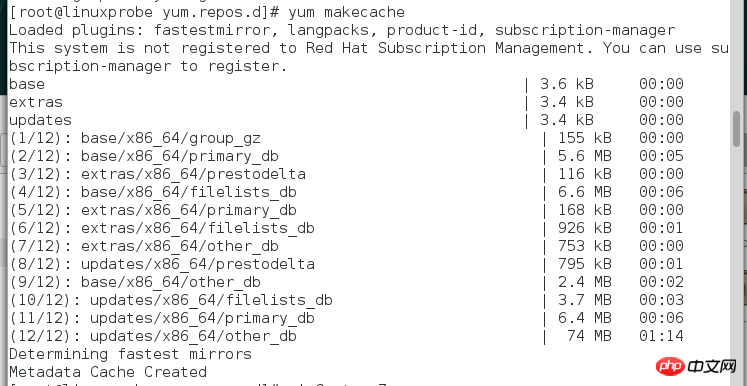
11.最后执行yum makecache生成缓存。
centos-7.repo文件里面有的是使用的是建议都注释掉,这个地址是用在阿里云服务器内网的,我们自己的电脑不可能链接得到,所以这个我就注释了。

全部注释后,再次执行 yum clean all; yum makecache

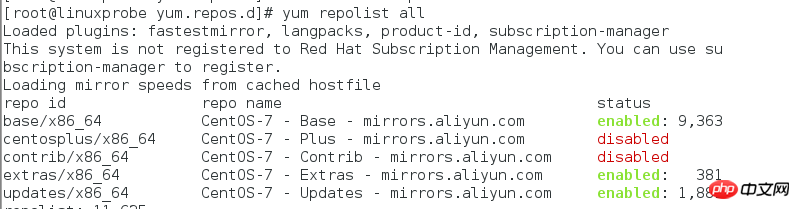
12.查看当前可用的仓库 yum repolist all

上面图片中有两个没有启用,这两个干嘛的就留给大家去百度吧,如果想要开启的话就更改Centos-7.repo文件中的enabled=1就可以了


















