windows7更新卡在35%的解决方法是:1、重启电脑,并按住F8键,进入高级启动项;2、进入安全模式,打开控制面板;3、依次点击【系统和安全】、【启动或禁用自动更新】;4、更改为【从不检查更新】,并重启计算机即可。

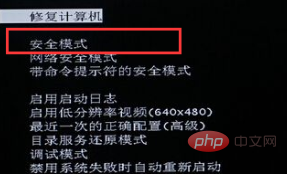
1、强制关机,按下开机键并不停的敲击f8键,进入高级启动项,我们选择安全模式进入;

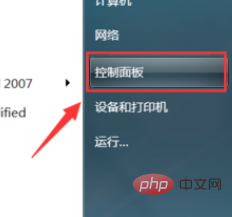
2、进入安全模式后,打开开始菜单,进入控制面板;

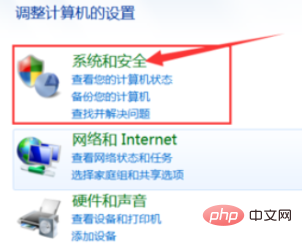
3、选择系统和安全选项;

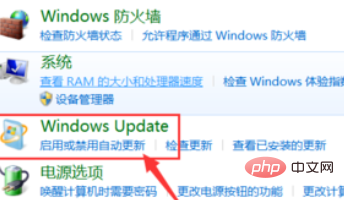
4、点击Windows update下方的【启用或禁用自动更新】选项;

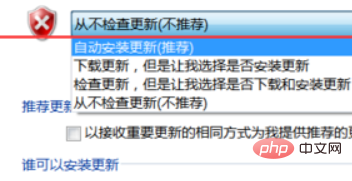
5、更改为从不检查更新,并重启计算机即可。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















