windows7亮度在电源选项里调,具体操作方法是:首先选择“控制面板”进行点击;然后在打开的控制面板窗口中找到并点击“电源选项”图标;接着点击当前电源计划右侧的“更改计划设置”选项;最后对“用电池”和“接通电源”两个情况下的亮度进行调节。

在windows7系统电脑的电源选项里可以调电脑光亮度,具体操作请参照以下步骤。
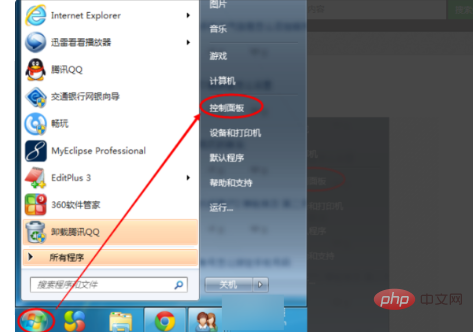
1、在电脑任务栏中找到“开始”图标点击,在跳出的开始菜单中选择“控制面板”进行点击。

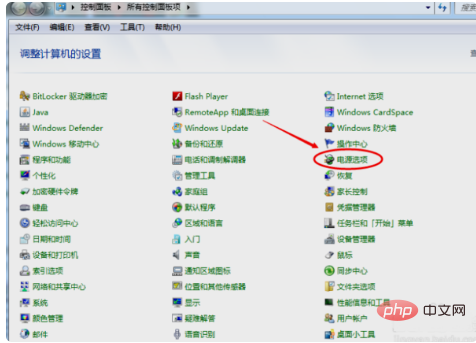
2、接着在打开的控制面板窗口中找到并点击“电源选项”图标。

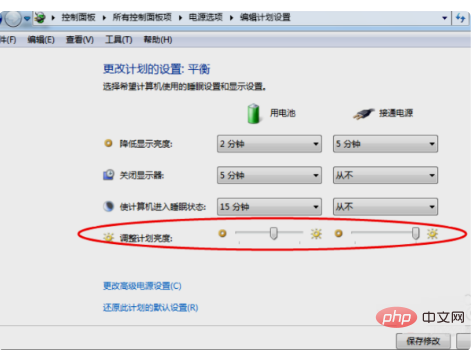
3、进入到电源选项界面后,点击当前电源计划右侧的“更改计划设置”选项。

4、在接着出现的窗口中对“用电池”和“接通电源”两个情况下的亮度进行调节,亮度大小按个人需求选择。

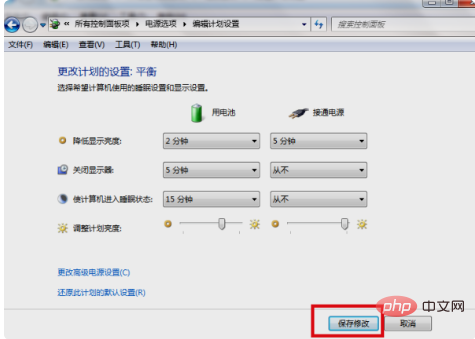
5、亮度调节好后,点击下方的保存修改按钮即可。完成以上操作后,即可在windows7系统中对电脑亮度进行调节。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















