方法:1、在桌面上右键文件,点击“属性”;2、点击“自定义”,点击“更改图标”;3、选择想要的图标,点击“确定”;4、回到“属性”,点击“应用”预览无误后,点击“确定”即可。

方法:
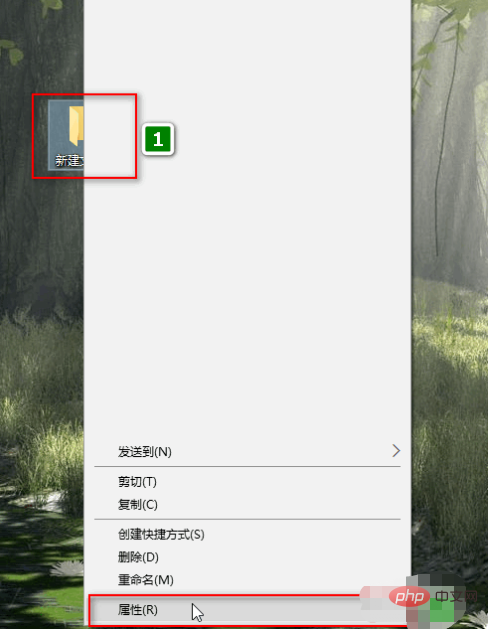
找到想要进行修改的文件夹。这里新建文件夹做演示。

右键单击,选择“属性”。

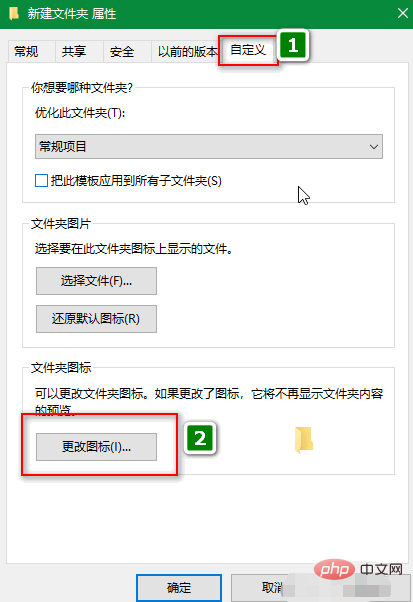
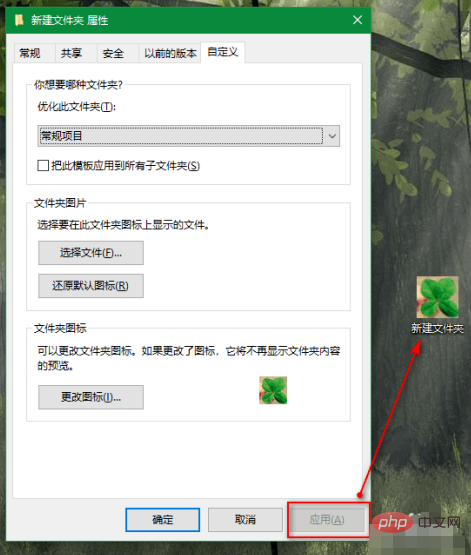
“属性”对话框,

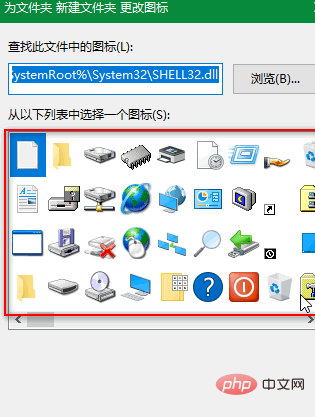
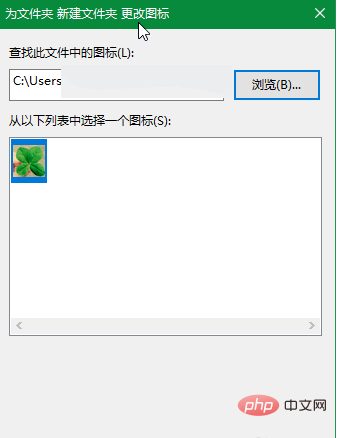
可以在弹出的对话框选择系统自带的图标。

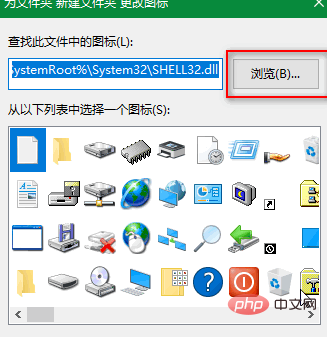
或者可以单击“浏览”。

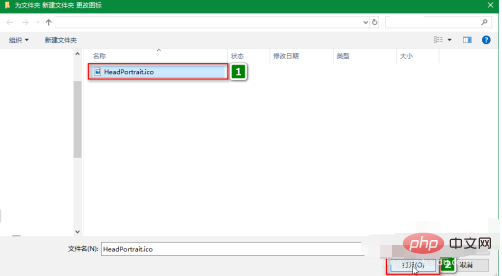
在弹出的对话框找到并选择自己喜欢的图标。选择完成,点击“确定”。


回到“属性”对话框。可以点击“应用”进行预览。确认无误后,点击“确定”即可完成。

最终效果图。

推荐教程:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐













