更改windows10用户名的方法是:1、打开控制面板,进入【用户账户】选项;2、依次点击【更改账户类型】、【更改账户名称】选项;3、在更改用户窗口中,输入新的用户名称,点击【更改名称】即可。

具体方法:
1、打开控制面板,进入【用户账户】;

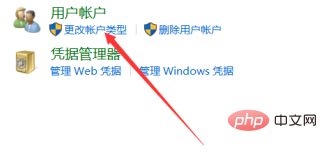
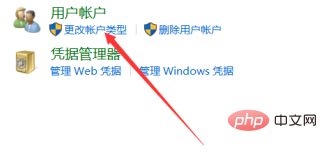
2、接着,点击【更改账户类型】选项;

3、然后,点击【更改账户名称】选项;

4、在打开的修改窗口中,输入新的用户名称,然后点击更改名称按钮即可。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

更改windows10用户名的方法是:1、打开控制面板,进入【用户账户】选项;2、依次点击【更改账户类型】、【更改账户名称】选项;3、在更改用户窗口中,输入新的用户名称,点击【更改名称】即可。

具体方法:
1、打开控制面板,进入【用户账户】;

2、接着,点击【更改账户类型】选项;

3、然后,点击【更改账户名称】选项;

4、在打开的修改窗口中,输入新的用户名称,然后点击更改名称按钮即可。
