windows7密码忘记了的解决方法是:1、打开控制台,点击【添加/删除管理单元】选项;2、依次点击【本地用户和组】、【添加】、【完成】选项;3、右键点击管理员账户,选择【设置密码】选项,并设置新密码即可。

解决方法:
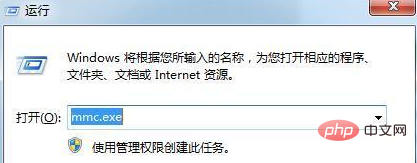
1、按下快捷键“win+R”打开运行窗口,输入mmc.exe,点击确定;

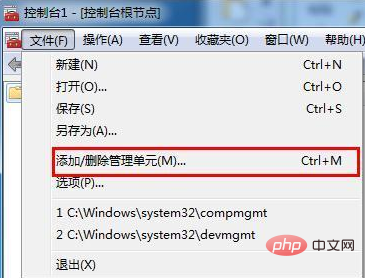
2、进入控制台之后,点击“文件”选项中的“添加/删除管理单元”;

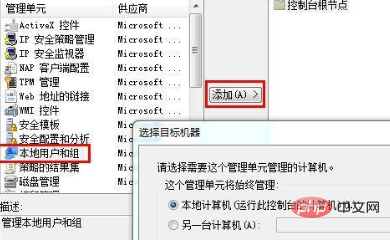
3、接着,找到并打开“本地用户和组”,点击“添加”、“完成”按钮,最后点击“确定”保存;

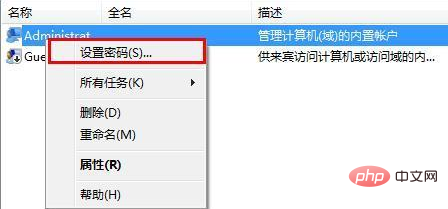
4、最后,打开本地用户和组选项中的用户文件夹,右键点击选择“设置密码”选项,这样就可以直接设置新的密码了;

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













