win10设置家长控制的方法是:1、打开控制面板,进入【用户账户】选项;2、点击【将其他人添加到这台电脑】,创建一个新用户;3、再次打开设置,点击【设置分配的访问权限】,选择新建的用户即可。

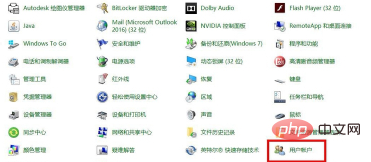
1、 首先进入控制面板,点击用户账户;

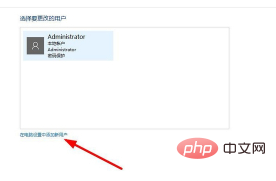
2、点击在电脑设置中添加用户;

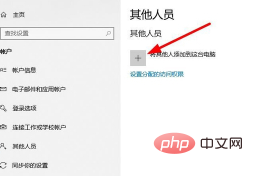
3、点击将其他人添加到这台电脑;

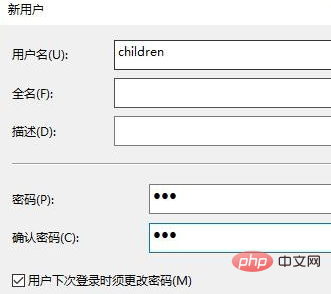
4、点击新用户;

5、输入用户名,密码;

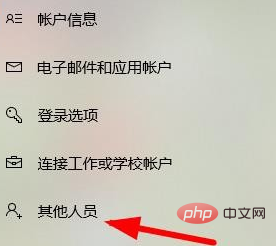
6、创建用户后,再次打开设置,进入用户账户选项;
7、点击其他人员;

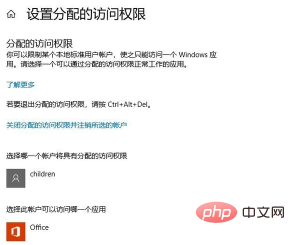
8、点击设置分配的访问权限;

9、将新创建的用户选择,这样就可以限制此用户登录了。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















