win7自带office2007卸载的方法:首先双击打开计算机,在上栏选择【卸载或更改程序】;然后在程序和功能下方区域找到并选中要卸载的office2007选项,选中后点击右键,选择卸载项即可。

win7自带office2007卸载的方法:
1、首先双击打开计算机。

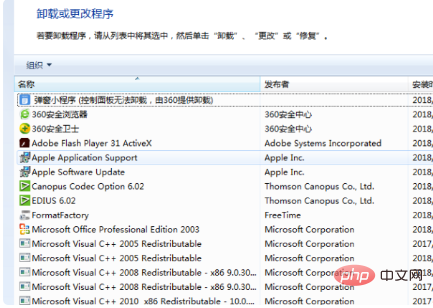
2、选择【卸载或更改程序】

3、进入到程序和功能窗口,当然这里也可以从控制面板,所有控制面板程序和功能进入。

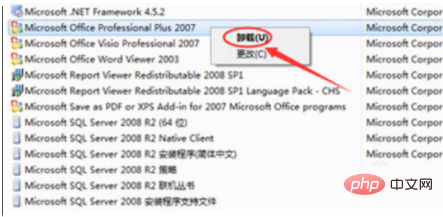
4、在程序和功能下方区域找到并选中要卸载的office2007选项,选中后点击右键,选择卸载项。

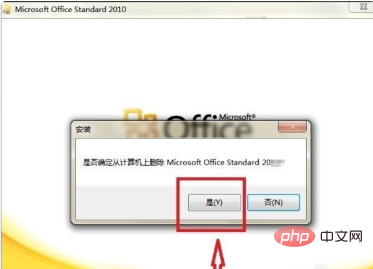
5、在弹出对话框中选择是,等待程序卸载完成。

相关学习推荐:windows服务器运维教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













