win10热点选项不见的解决办法:首先在我的电脑右击属性找到【设备管理器】;然后点击【网络适配器】,在展开的网络适配器里双击打开无线热点的驱动;接着在跳出的对话框中选择【高级】;最后在高级选项卡将【802.11n】的值设置为20mhz即可。

win10热点选项不见的解决办法:
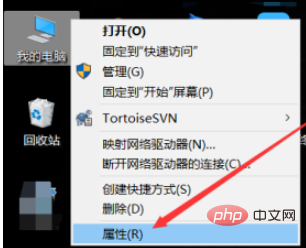
1、在windows10桌面上找到【我的电脑】右键,然后点击【属性】,如下图所示。

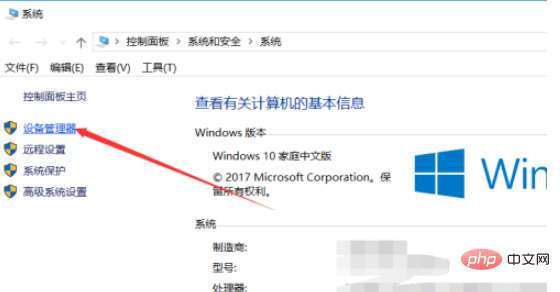
2、在打开的win10系统窗口的左侧导航里直接点击【设备管理器】,如下图所示。

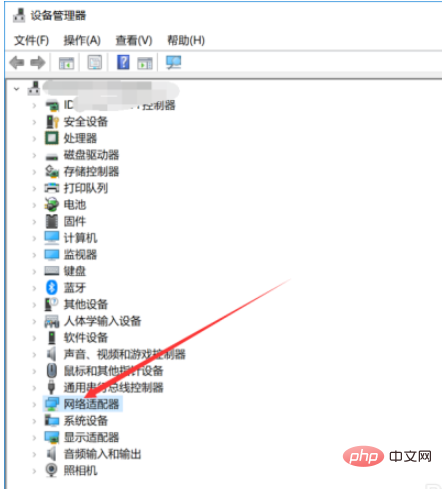
3、打开win10设备管理器对话框后,直接找到【网络适配器】并将其展开,如下图所示。

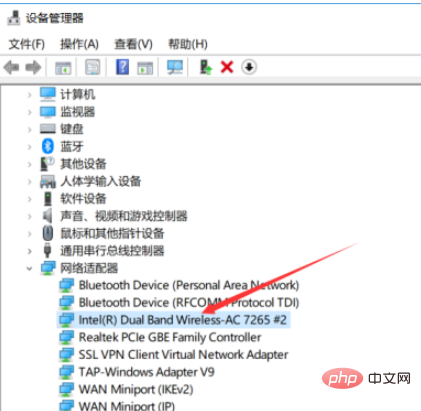
4、在展开的网络适配器里直接双击打开无线热点的驱动,如下图所示。

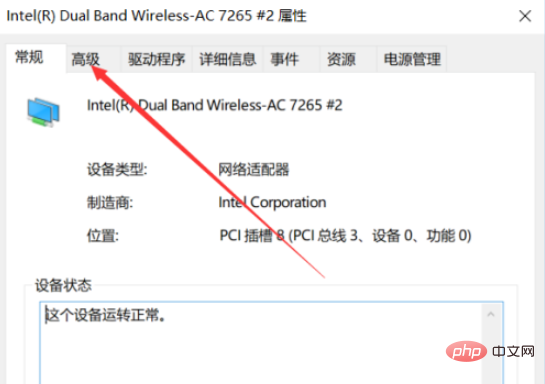
5、打开无线热点驱动属性对话框后直接点击【高级】选项卡,如下图所示。

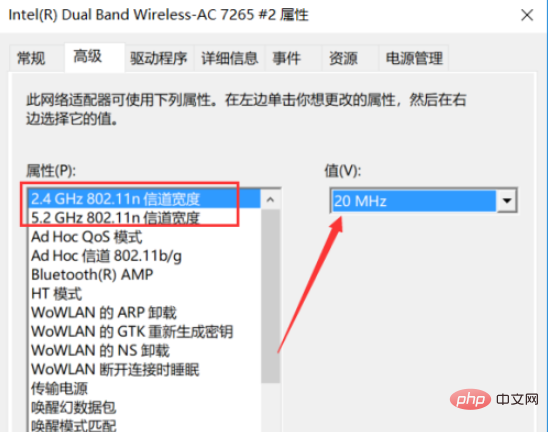
6、在高级选项卡将802.11n这个两个选项的值设置为20MHZ,然后直接点击确定,如下图所示。

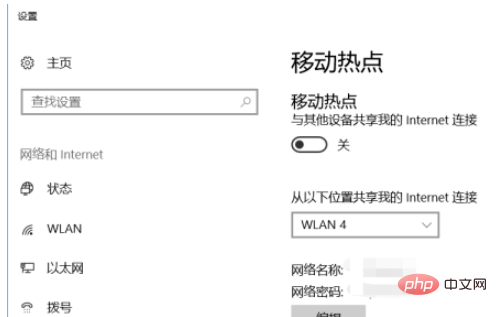
7、设置好后,再次从新打开无线热点就是正常的啦,要是不行可以在重启下电脑试试,如下图所示。

相关学习推荐:windows服务器运维教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧















