win10用自带迁移工具迁移系统的方法:首先打开系统【备份和还原】功能;然后选择要保存备份的位置,并选择备份内容;最后重启点击【选择其他用来还原文件的备份(N)】,并选择之前的备份文件进行还原即可。

win10用自带迁移工具迁移系统的方法:
步骤一:备份系统
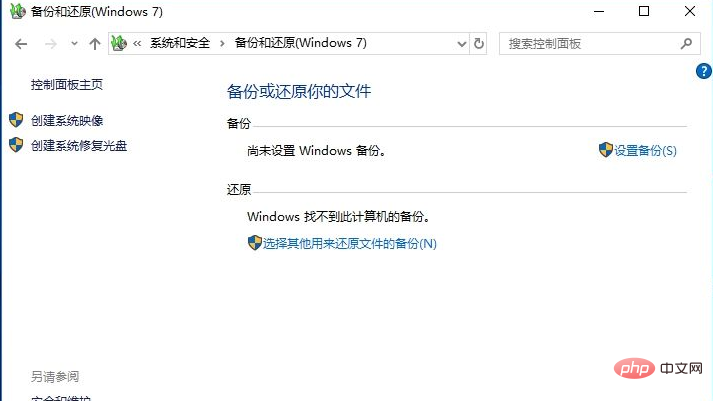
1. 打开系统【备份和还原(windows7)】功能
【控制面板】→【系统和安全】→【备份和还原(Windows7)】,如下图所示:
2. 选择要保存备份的位置
在第1步的界面下,选择【设置备份】,进入选择要保存备份位置的页面,在此页面选择你的外置移动硬盘,以方便后面系统的还原。移动硬盘容量要大于你的系统所有文件所占有的容量。
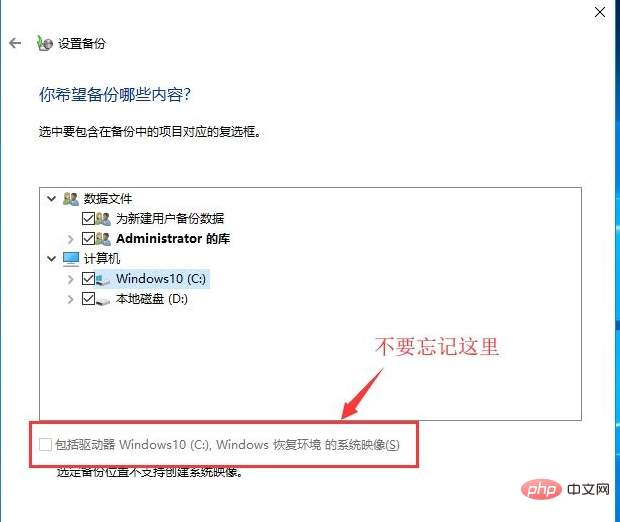
3. 选择备份哪些内容
选择好要保存备份的位置后,点击下一步,选择你希望备份哪些内容。在这里我们选择【让我选择】选项,然后点击下一步。框选所有需要迁移的盘符及数据文件,同时框选下面的【包括驱动器Windows10(C:),Windows恢复环境的系统映像(S)】选项。
4. 开始备份
选择需要备份的内容后,点击下一步,开始备份。操作时间视备份内容的大小而不等,一般会持续30-90分钟。该步耗时约占整个迁移过程的一半。
步骤二:还原系统(迁移)
还原分为两种情况,第一种情况是目标机器系统可以正常启动,这种情况下打开备份和还原功能,点击【选择其他用来还原文件的备份(N)】,然后选择之前的备份文件进行还原即可。
第二种情况是目标机器系统损坏无法正常启动,在这种情况下需要制作系统启动盘,可以使用win10自带的【创建一个恢复驱动器】功能,创建一个启动盘。使用启动盘启动后,选择系统还原,从而恢复之前备份的系统。
相关学习推荐:windows服务器运维教程














