当添加一个新账号后,我们可能会发现新账号sudo 时会报告不在sudoers中,使用su -s时输入密码后也会认证失败
上网搜索大部分都要求修改/etc/sudoers中的内容,但修改这个文件必须需要权限,这就陷入了死循环,故而我们需要更改策略来迂回更改文件:
1、使用另一个可以使用root权限的账号来登陆,然后sudo -s进入root模式

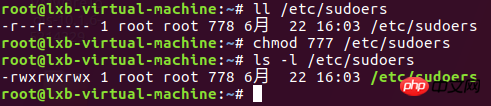
2、查看/etc/sudoers文件权限,如果只读权限,修改为可写权限

3、修改/etc/sudoers文件,执行命令如下:
/*username是你的用户名*/
[root@localhost ~]# echo ‘username ALL=(ALL) ALL’ >> /etc/sudoers
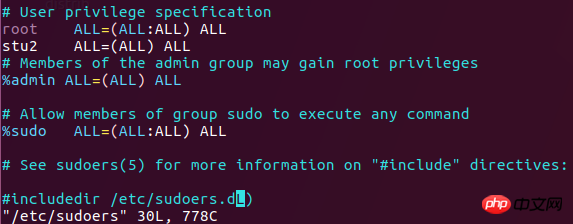
或者root权限下输入Visudo 或者 vim /etc/sudoers,找到 root ALL=(ALL) ALL的字段,在下一行追加:
username ALL=(ALL) ALL
例如此时需要对stu2赋予权限:

然后esc->:->wq 保存退出
4、恢复/etc/sudoers的访问权限为440

5、然后再登陆新账号就可以进入root了
注:如果还是认证失败,那么久只有进入recovery mode来更改了:
重启电脑,一直按着esc键,进入recovery mode,选入 root,回车,这是会进入root目录
-
在root终端输入 mount -o remount rw /
-
然后 chmod 777 /etc/sudoers
-
nano /etc/sudoers 回车,然后在后端加入 %admin ALL=(ALL) ALL 回车 sudo ALL=(ALL:ALL) ALL 保存
-
输入 chmod 440 /etc/sudoers 回车
-
输入 reboot

















