安装方法:1、在电脑中下载无线网卡驱动;2、右击“此电脑”,依次选择“属性”-“设备管理器”-“网络适配器”;3、右击网卡驱动,选择“更新驱动程序”;4、选择“浏览我的计算机以查找驱动…”选项,添加下载好的驱动程序,点击“下一步”即可。

本教程操作环境:windows7系统、Dell G3电脑。
安装无线网卡驱动的方法
1、在电脑中下载无线网卡驱动
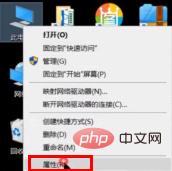
2、右击“此电脑”,依次选择“属性”-“设备管理器”-“网络适配器”



3、在打开的驱动菜单中,右击网卡驱动,选择“更新驱动程序”;

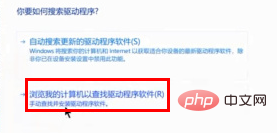
4、选择“浏览我的计算机以查找驱动程序软件”选项,添加下载好的驱动程序,点击“下一步”即可完成安装。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















