win7取消脱机工作提示的方法:首先依次点击【菜单栏-工具-internet选项】选项;然后切换至【连接】选项并点击【设置】;接着取消【自动检测设置】选项勾选,并点击【从不进行拨号连接-局域网设置】按钮;最后勾选【自动检测设置】选项即可。

win7取消脱机工作提示的方法:
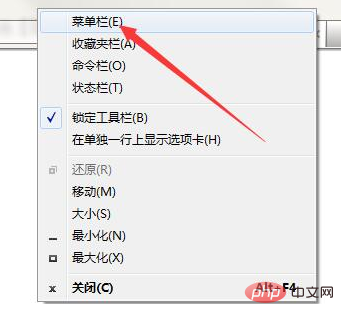
1、右键点击导航栏,勾选【菜单栏】显示所有菜单

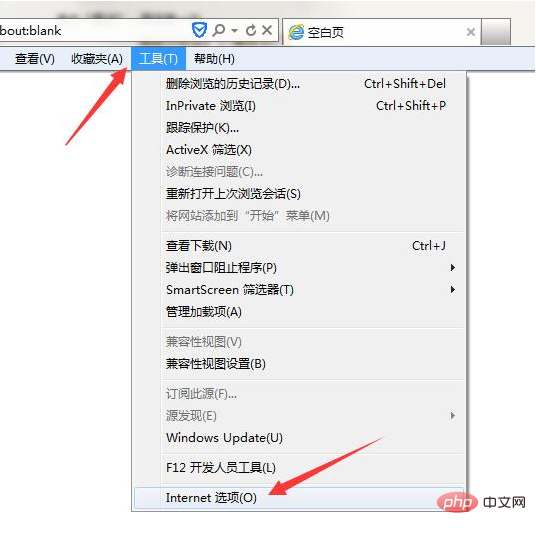
2、在“工具”菜单中打开【Internet选项】

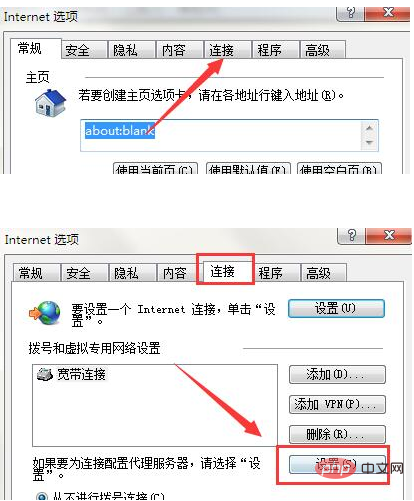
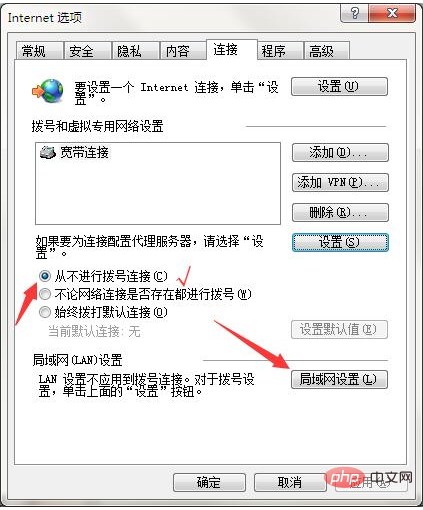
3、切换至【连接】选项卡点击【设置】按钮,如下图

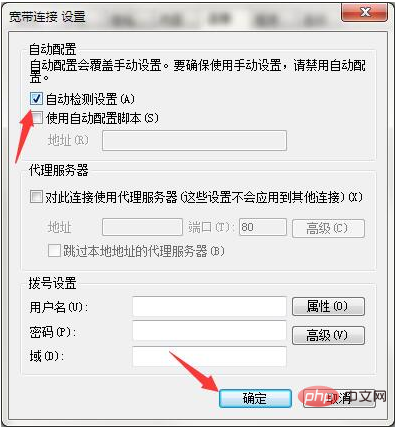
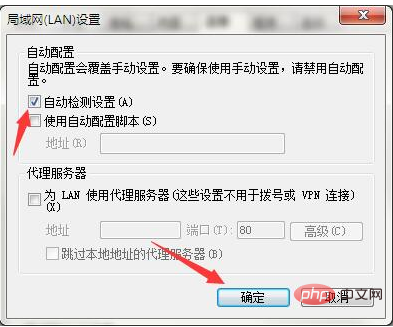
4、取消【自动检测设置】选项勾选,然后点击确定关闭窗口

5、切换连接设置为【从不进行拨号连接】,然后点击【局域网设置】按钮

6、勾选【自动检测设置】选项,接着点击确定结束设置即可

相关学习推荐:windows服务器运维教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













