下面由linux教程栏目给大家介绍linux下9种优秀的代码比对工具,希望对需要的朋友有所帮助!

在我们编写代码的时候,我们经常需要知道两个文件之间,或者同一个文件不同版本之间有什么差异性。在 windows 下有个很强大的工具叫作 BeyondCompare ,那在 Linux 下需要用到什么工具呢?
本文介绍 9 种 Linux 下常用的 9 种代码比对工具,不仅有命令行工具,还有 GUI 界面工具,让你轻松进行代码比对。
1. diff命令
diff 命令是 Linux 下自带的一个强大的文本比对工具,而且使用起来非常方便。对于它的使用,我之前也单独写过一篇文章介绍,点击下方链接可以查看。
教你一招Linux下文本比对方法
diff 命令在大多数的 Linux 发行版里已经预装了,它可以逐行比对两个文本文件,并输出它们的差异点。更多介绍可以直接查看它的 man 手册。
$ man diff
但是,diff 命令虽然强大,但它的输出结果实在是太感人了,不直观也不清晰。于是,有大佬为了弥补这个缺点,基于 diff 开发了更强大的工具。这里推荐两个:colordiff 和 wdiff 。
colordiff命令
colordiff 是一个 perl 脚本工具,它的输出结果和 diff 命令一样,但是会给代码着色,并且具有语法高亮功能。同时,你如果不喜欢它的默认颜色的话,还可以自定义主题。
你可以自行安装 colordiff 到你的电脑,根据不同的发行版选择不同的安装命令。
$ yum install colordiff [On CentOS/RHEL/Fedora] $ dnf install colordiff [On Fedora 23+ version] $ sudo apt-get install colordiff [On Debian/Ubuntu/Mint]
同样,你可以使用 man 命令查看它的帮助文档:
$ man colordiff
wdiff命令
diff 命令是逐行比较差异,而 wdiff 更变态,是逐字比较。所以如果你的文本只是修改了少数一些词语的话,使用 wdiff 命令将更加高效。
安装命令如下:
$ yum install wdiff [On CentOS/RHEL/Fedora] $ dnf install wdiff [On Fedora 23+ version] $ sudo apt-get install wdiff [On Debian/Ubuntu/Mint]
更详细内容可以查看它的 man 手册。
$ man wdiff
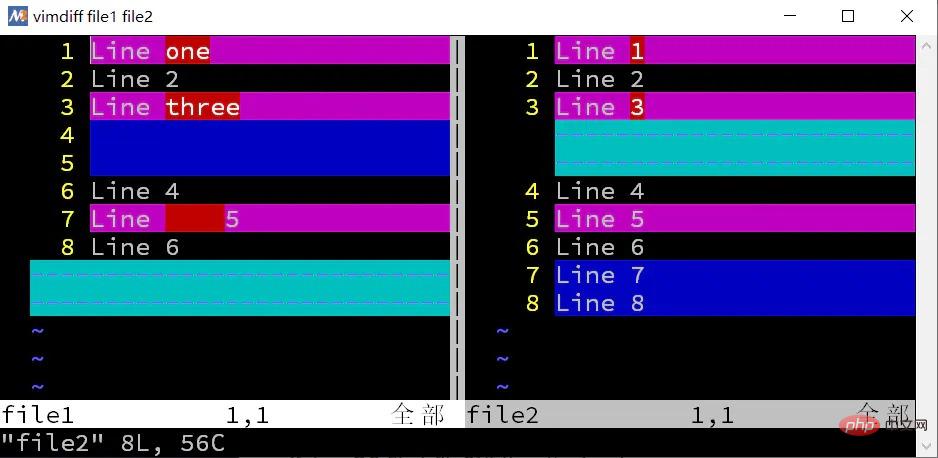
2. vimdiff命令
vimdiff 等同于 vim -d 命令,即 Vim 编辑器的 diff 模式。
该命令后面通常会接两个或多个文件名作为参数,这些文件会同时在 Vim 编辑器的分割窗口中打开,并高亮显示文件中内容有差异的部分。

它的中文主页是:http://vimcdoc.sourceforge.net/doc/diff.html
以上介绍的两款是 Linux 命令行的对比工具,我们再来看一些 GUI 比对工具。
3. Kompare
Kompare 是基于 diff 的一个 GUI 工具,使用者可以很方便看到文件之间的差异,并且支持合并这些差异。
Kompare 的特性有如下:
- 支持多种 diff 格式;
- 支持目录之间的比对;
- 支持读取 diff 文件;
- 自定义界面;
- 创建及应用源文件的 patch 文件。

该工具的主页为:https://www.kde.org/applications/development/kompare/
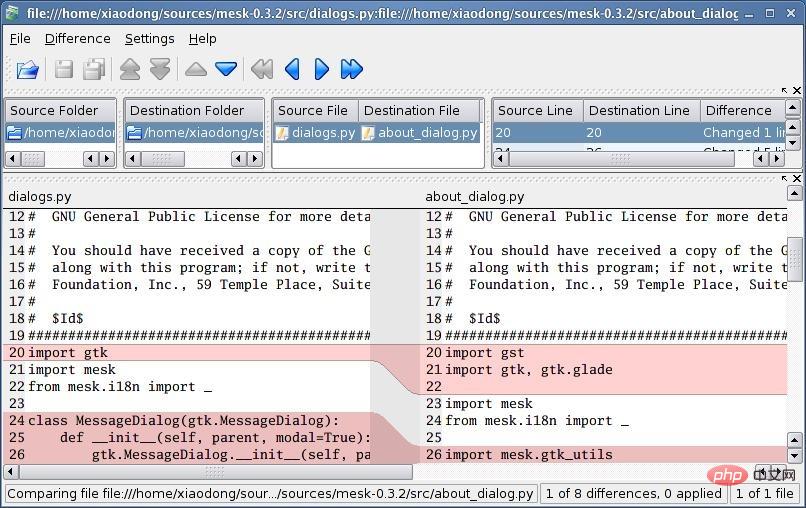
4. DiffMerge
DiffMerge 是一个跨平台的 GUI 文本比对工具,具有 Linux ,Windows ,macos 三大平台版本。我们知道,BeyondCompare 是一款收费软件,所以如果你们公司的版权要求比较高的话,不妨考虑一下 DiffMerge工具。
DiffMerge 具有两大功能:1. 图示化显示两个文件之间的改变。包含内部行高亮和完整的编辑支持。2. 图示化显示三个文件之间的改变。允许自动合并(当可以安全操作时)和对结果文件完全编辑控制。
它具有以下特性:
- 支持文件夹比对;
- 集成文件浏览器;
- 高度可配置。

该工具的主页为:https://sourcegear.com/diffmerge/
5. Meld
Meld 是一个轻量级 GUI 代码比对工具,它支持用户比对文件、目录,并且高度集成版本控制软件。但针对软件开发人员,它的以下几个特性尤为吸引人:
- 执行双向和三向差异并合并
- 轻松地在差异和冲突之间导航
- 逐个文件地比较两个或三个目录,显示新文件,缺失文件和更改文件
- 支持许多版本控制系统,包括 git,Mercurial,Bazaar 和 svn 等。

它的官网为:http://meldmerge.org/
6. Diffuse
Diffuse 是另外一款很受欢迎的,免费,小巧,也十分简单的 GUI 文本差异比对合并工具,它是用 python 写成的,具有两个主要功能:文件比对及版本控制,允许文件编辑、合并,并且输出两个文件的差异点。
你可以使用它查看文本比对小结,使用鼠标选择文件里的某行进行编辑。它的其它特性包括:
- 语法高亮
- 快捷键便于文本导航
- 无限次撤销
- 支持 unicode 编码文件
- 支持许多版本控制系统,包括 Git,Mercurial,Bazaar 和 SVN 等。

它的官网为:http://diffuse.sourceforge.net/
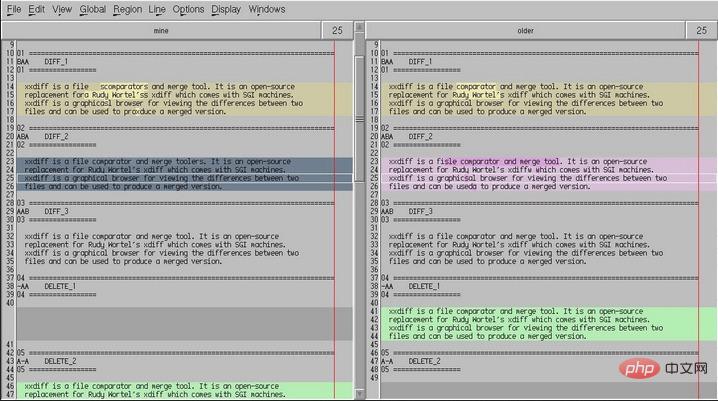
7. XXdiff
XXdiff 是一款免费、强大的文件及文件夹差异比对及合并工具,它可以运行在很多类 unix 系统上。不过它有个限制就是它不支持 unicode 文件,也没法办法直接编辑文件。
它具有以下特性:

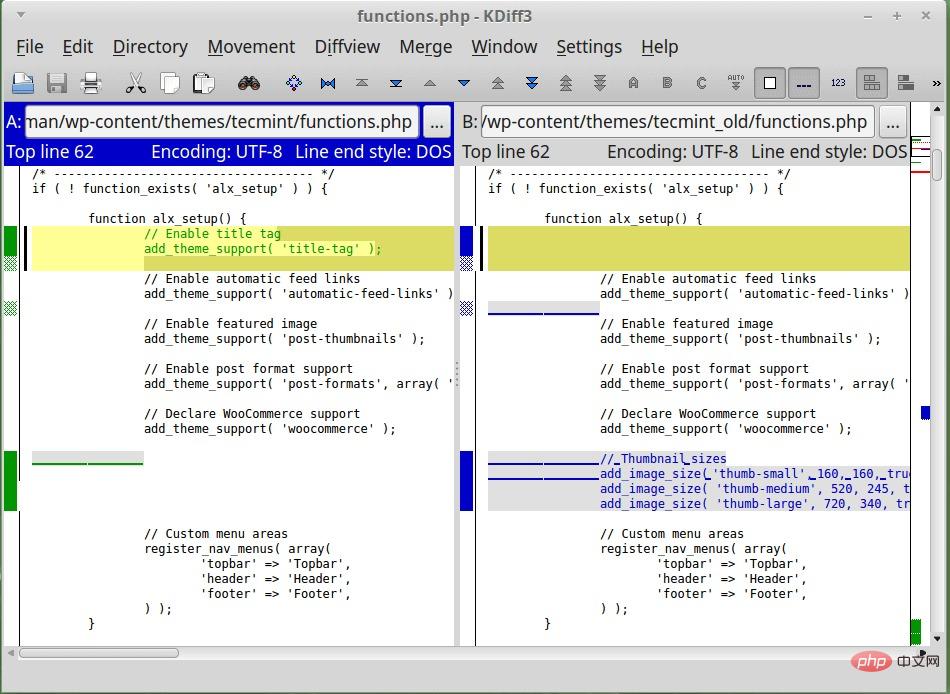
8. KDiff3
KDiff3 是另外一种很强大的跨平台差异比对及合并工具,它是由 KDevelop 开发而成,可以在所有类 Unix 平台上运行,包括 Linux ,Mac OS ,Windows 等。
它可以比对或合并两到三个文件或目录,具有以下特性:
- 可以逐句、逐字对比差异
- 支持自动合并
- 内置编辑器,可以手动解决冲突
- 支持 unicode ,UTF-8 等各种编码格式
- 支持打印差异

它的官网为: http://kdiff3.sourceforge.net/
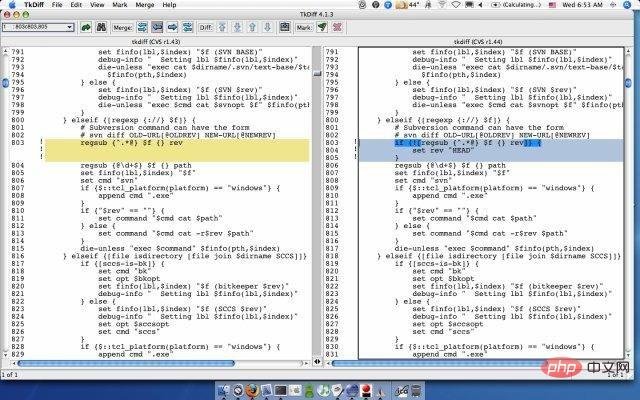
9. TkDiff
TkDiff 是另外一种跨平台,易于使用的 GUI 文本比对工具,可以运行在 Linux ,Windows 及 MacOS 系统上。它同样提供一个左右分开的界面,用于查看对比的两个文件。
但是,它也有一些其它文本对比工具没有的功能,比如差异书签,以及一个便于快速定位导航差异点的导航图。

它的官网为:https://sourceforge.net/projects/tkdiff/

















