
docker怎么部署服务器?
docker部署服务器的方法:
本文以docker部署在阿里云的服务器为例。
(1)拥有一台阿里云学生机(穷)
(2)这边推荐系统是CentOS 7.3
(3)首先登录root账号,这个正常人应该都会(sudo su root)
(4)接下来是输入命令yum install docker
(5)你可以尝试docker -v来判断你是否下完 docker基本命令
(6)因为我是一个后端人员,所以我偏向于用IDEA来远程docker,这边就需要涉及到开端口的问题了,docker在阿里云这边得默认端口是2375。
(7)因为阿里云方面是默认防火墙不打开2375,所以你在开端口同时,需要把防火墙关掉,因为学生机,也不是很怕被爆破,所以我就默认全开了。

(8)接下来是IDEA的部分了,一般的IDEA都会集成docker,首先是配置docker

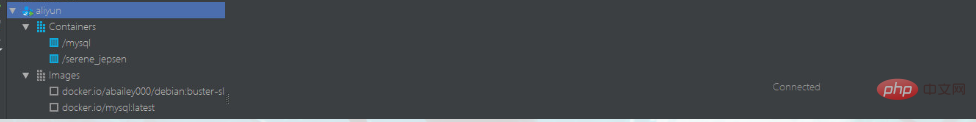
接下来尝试连接是否成功应该能够看到以下画面

这样初步就完成了docker的部署。
推荐教程:《docker教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















