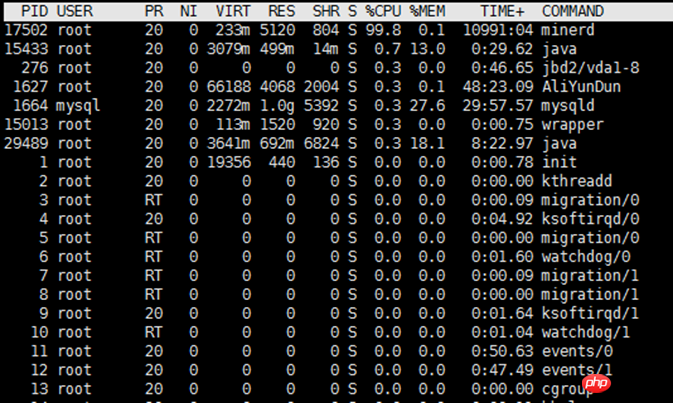
输入:top

|
PID |
进程的ID |
|
USER |
进程所有者 |
|
PR |
进程的优先级别,越小越优先被执行 |
|
Ninice |
值 |
|
VIRT |
进程占用的虚拟内存 |
|
RES |
进程占用的物理内存 |
|
SHR |
进程使用的共享内存 |
|
S |
进程的状态。S表示休眠,R表示正在运行,Z表示僵死状态,N表示该进程优先值为负数 |
|
%CPU |
进程占用CPU的使用率 |
|
%MEM |
进程使用的物理内存和总内存的百分比 |
|
TIME+ |
该进程启动后占用的总的CPU时间,即占用CPU使用时间的累加值。 |
|
COMMAND |
进程启动命令名称 |
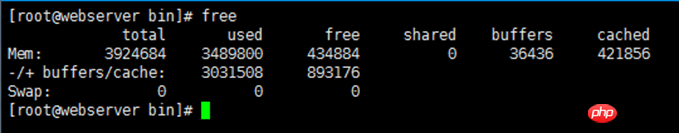
输入:free

|
Total |
总计物理内存的大小。 |
|
Used |
已使用多大。 |
|
Free |
可用有多少。 |
|
Shared |
多个进程共享的内存总额。 |
|
Buffers/cached |
磁盘缓存的大小。 |
第三行(-/+ buffers/cached):
|
Used |
已使用多大。 |
|
Free |
可用有多少。 |
第四行swap:
|
Total |
总计物理内存的大小。 |
|
Used |
已使用多大。 |
|
Free |
可用有多少。 |
区别:
第二行(mem)的used/free与第三行(-/+ buffers/cache)的used/free的区别
这两个的区别在于使用的角度来看,第一行是从OS(操作系统)的角度来看,因为对于OS(操作系统),buffers/cached 都是属于被使用,所以他的可用内存是434884KB,已用内存是3489800KB,
第三行所指的是从应用程序角度来看,对于应用程序来说,buffers/cached 是等于可用的,因为buffer/cached是为了提高文件读取的性能,当应用程序需在用到内存的时候,buffer/cached会很快地被回收。
所以从应用程序的角度来说,可用内存=free +buffers+cached。
如上例: 434884 + 36436 + 421856 = 893176
-/+ buffers/cache内存数计算:
-buffers/cache 的内存数:used – buffers – cached
used的值:3489800 – 36436 – 421856 = 3031508
+buffers/cache 的内存数:free + buffers + cached
free的值:434884 + 36436 + 421856 = 893176
















