
win7怎么一键格式化?
win7一键格式化的方法:
首先我们在电脑桌面上点击”计算机“,如图所示。

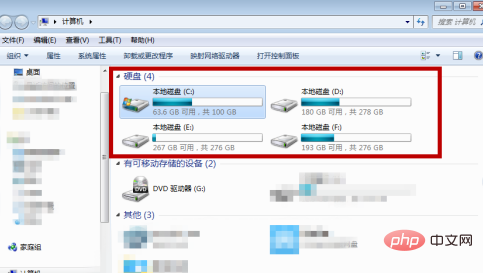
之后我们在里面鼠标右键点击一个需要格式化的磁盘,C盘一般是不能格式化的,不然系统无法运转,如图所示。

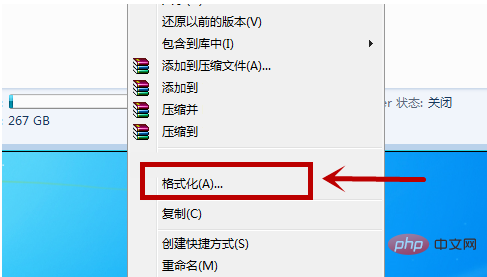
之后我们在弹出来的选项卡中,点击里面的”格式化“选项,如图所示。

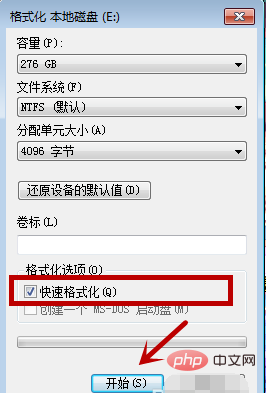
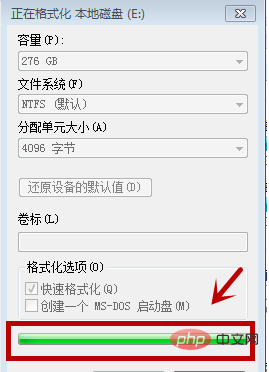
之后我们在里面格式化选项中,点击勾选”快速格式化“,点击下方的”开始“即可开始格式化,如图所示。

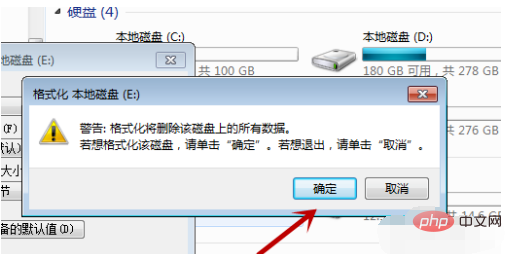
之后还会弹出一个提示,告诉我们格式化会删除里面的东西,我们点击”确定“,即可,如图所示。

之后我们需要等待,根据磁盘的东西多少,等待的时间不同。当绿条满格后,就是格式化好啦,如图所示。

格式化完毕后会有一个提示,我们点击”确定“即可,如图所示。

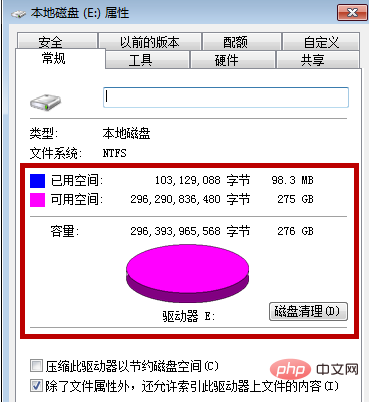
之后我们看一下自己的磁盘,一般数据不会全部删除,那些正在运行的数据不会删除。我们可以重启电脑将所有东西关闭,再次格式化一会,即可将其删除。不过基本不会100%空间显示空闲,如图所示。

推荐教程:《windows服务器运维教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















