
问题描述:
Win7系统资源管理器总是崩溃,然后系统总是重启。
解决方法:
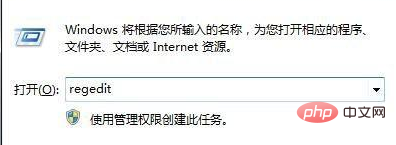
1、按win+R组合键,打开运行,输入regedit,点击确定;

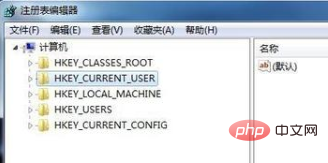
2、此时会打开注册表编辑器;

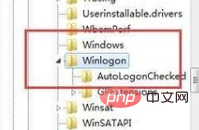
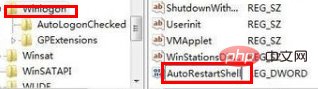
3、在注册表编辑器中依次展开HKEY_LOCAL_MACHINESOFTWAREmicrosoftwindows NTCurrentVersionWinlogon;

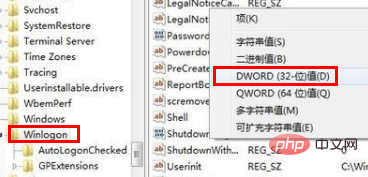
4、然后在右侧空白处,右键点击,选择新建dword32位;

5、将新建的命名为AutoRestartShell;

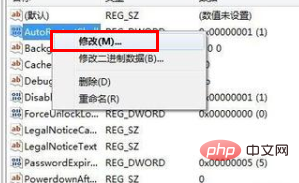
6、然后右键点击AutoRestartShell,选择修改;

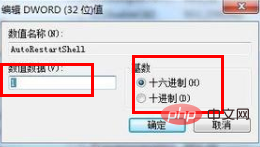
7、将数值数据修改为1即可

这样就解决问题了。
推荐教程:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















