
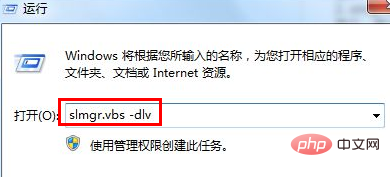
1、首先开始菜单–运行命令–slmgr.vbs -dlv–确定;

2、“开始”-“运行”,输入“regedit”,回车,查找“HKEY_LOCAL_MACHINESoftwareMicrosoftWindowsCurrentVersion”中的“ProductKey”,这就是本机已安装系统的序列号。
(1)slmgr.vbs -dli
显示:操作系统版本、部分产品密钥、许可证状态
(2)slmgr.vbs -dlv
显示:最为详尽的激活信息,包括:激活ID、安装ID、激活截止日期
(3)slmgr.vbs -xpr
显示:是否彻底激活
(4)slmgr.vbs -ipk
更换WIN7序列号
(5)slmgr.vbs -ato
或者断网情况下电脑右键属性 输入KEY也成。
推荐教程:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














