
linux 如何查看root密码?
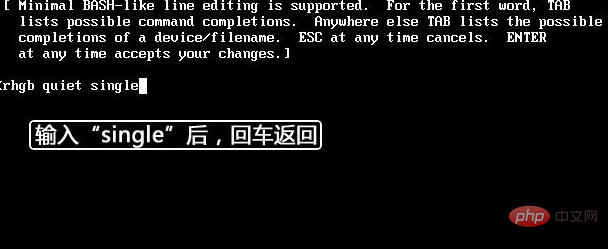
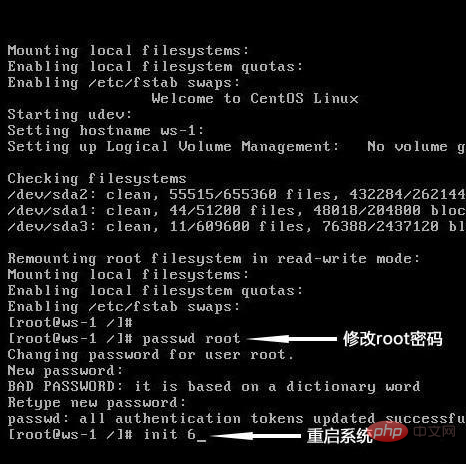
Linux不能查看root密码,因为root密码都是密文存储的,而密码设计的一个目标就是反推解密出来的可能性尽量小,如果需要修改密码,可以通过进行单用户模式下,将密码进行修改,修改完成后重启即可。


Linux 介绍
Linux,全称gnu/Linux,是一套免费使用和自由传播的类unix操作系统,是一个基于POSIX和Unix的多用户、多任务、支持多线程和多CPU的操作系统。伴随着互联网的发展,Linux得到了来自全世界软件爱好者、组织、公司的支持。它除了在服务器方面保持着强劲的发展势头以外,在个人电脑、嵌入式系统上都有着长足的进步。使用者不仅可以直观地获取该操作系统的实现机制,而且可以根据自身的需要来修改完善Linux,使其最大化地适应用户的需要。
Linux不仅系统性能稳定,而且是开源软件。其核心防火墙组件性能高效、配置简单,保证了系统的安全。在很多企业网络中,为了追求速度和安全,Linux不仅仅是被网络运维人员当作服务器使用,Linux既可以当作服务器,又可以当作网络防火墙是Linux的 一大亮点。
Linux 具有开放源码、没有版权、技术社区用户多等特点 ,开放源码使得用户可以自由裁剪,灵活性高,功能强大,成本低。尤其系统中内嵌网络协议栈 ,经过适当的配置就可实现路由器的功能。这些特点使得Linux成为开发路由交换设备的理想开发平台。
推荐教程:《Linux运维》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















