启动bash shell的三种方式
1、登录时当做默认登录shell
2、作为非登录shell的交互式shell
3、作为运行脚本的非交互shell
一、登录shell
登录Linux系统时,bash shell会作为登录shell启动,登录shell会从4个不同的启动文件里读取命令,下面是bash shell处理这些文件的次序:
1./etc/profile
2.$HOME/.bash_profile
3.$HOME/.bash_login
4.$HOME/.profile
其中/etc/profile文件是系统默认的bash shell的主启动文件,系统上的每个用户登录时都会执行这个启动文件,另外三个启动文件是用户专有的。例如,每个用户可以配置自己专属的jdk和tomcat等。
1)、/etc/profile
profile文件有一个复杂的特性,有个for语句,会逐一访问/etc/profile.d目录的每个文件,它为Linux系统提供了一个集中存放用户登录时要执行的应用专属的启动文件的地方。这些基本跟系统的特定应用有关,大部分应用会创建两个启动文件,一个给bash shell用,一个给c shell用,

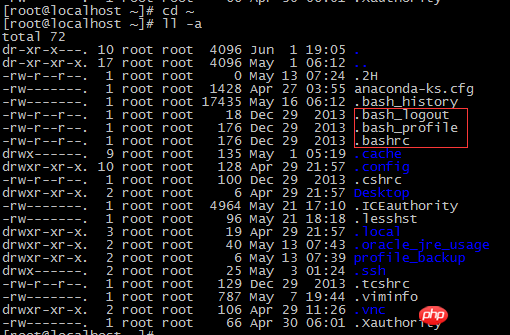
2)、$HOME目录下的启动文件

大多数Linux发行版只用这三个启动文件中的一个;每个用户可以编辑这些文件并添加自己的环境变量来给她们启动每个bash shell会话。
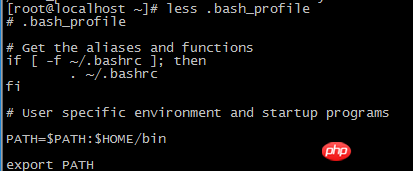
.bash_profile文件:此文件会先去检查HOME目录下是否还有一个叫.bashrc的启动文件,如果有的话,启动文件会先去执行.bashrc文件中的命令,然后将一个目录添加到了PATH环境变量。

二、交互式shell
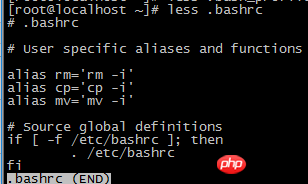
如果bash shell不是登录系统时启动该的,比如在命令行提示符下输入bash命令启动,这个启动的shell称作交互式shell,这种情况下不会去启动/etc/profile文件,而会去用户的HOME目录下检查bashrc是否存在。此文件有两个作用:
1.查看/etc目录下的共用bashrc文件
2.为用户提供了一个定制自己的命令别名和私有脚本函数的地方。

通用的/etc/bashrc启动文件会被系统上每个启动交互式shell会话的用户执行
三、非交互式shell
系统执行shell脚本时用的就是这种shell。这种情况下不需要担心它没有命令行提示符,但当每次在系统上运行脚本时仍然要运行特定的启动命令,为了处理这种情况,bash shell提供了BASE_ENV环境变量,当shell启动一个非交互式shell进程时,它会检查这个环境变量来查看要执行的启动文件,如果有指定的,shell会执行文件里的命令。

















