
linux下查看是否安装了apache服务可以使用如下两个命令:
apachectl -v //或 httpd -v
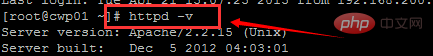
以上两个命令的效果是一样的,输出结果如下:

如果输出结果中包含了如下所示信息,则说明该系统已经安装了apache服务。
Server version: Apache/2.2.15 (Unix) Server built: Dec 5 2012 04:03:01
推荐教程:linux教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















