
如何在centos7下配置ftp服务器?
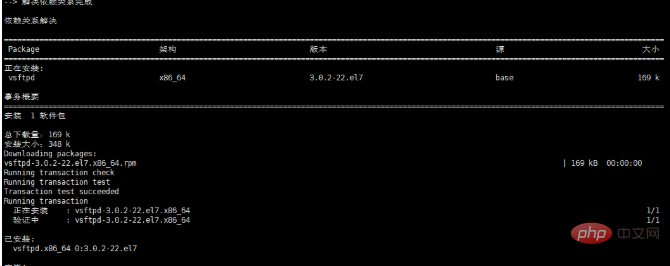
第一步,安装vsftpd这款ftp服务器软件,yum install -y vsftpd

第二步,设置vsftpd服务开机自启动,然后重启服务,查看ftp服务端口,centos6命令如下:
#chkconfig vsftpd on #service vsftpd restart #netstat -antup|grep ftp
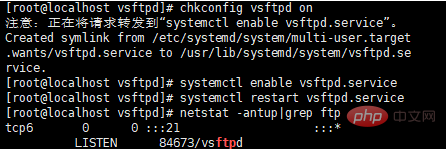
centos7命令如图

安装完成后重启vsftpd服务,service vsftpd restart
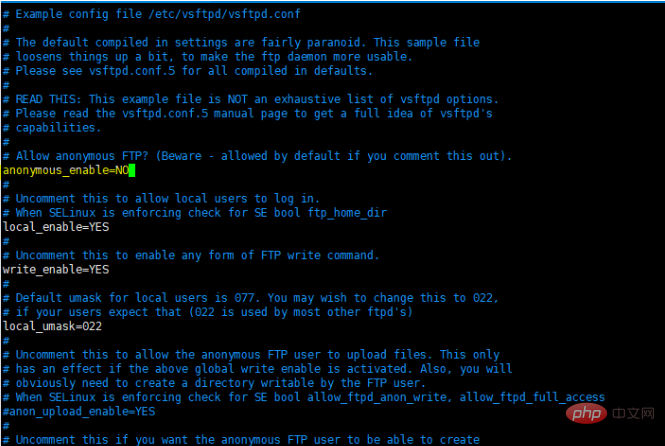
第三步:进入vsftpd主配置文件 vi /etc/vsftpd/vsftpd.conf,修改anonymous_enable = NO,这样可以禁止匿名登陆用户登录。
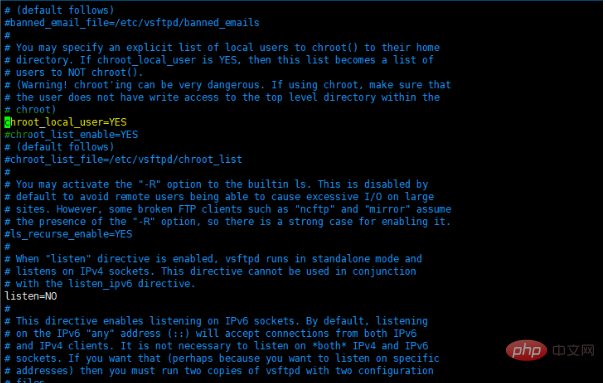
同时,去掉chroot_local_user = yes前的注释,限制用户访问家目录之外的地方


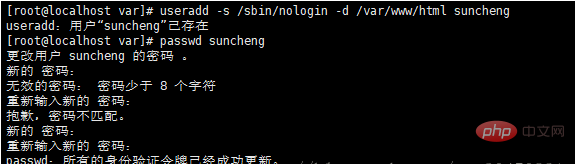
第四步,创建ftp用户,设置用户无法登陆服务器系统并且家目录在/var/www/html下:

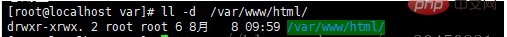
给其他人修改文件夹的权限:chmod o+w /var/www/html/

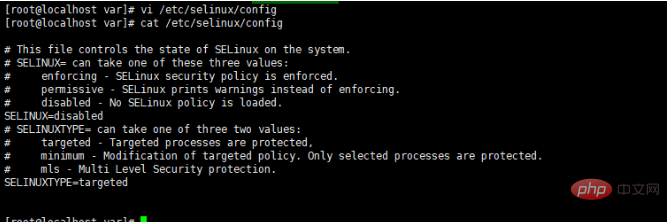
最后关掉selinux,vi /etc/selinux/config

重启系统!或者临时修改selinux,利用setenforce 0,之后再重启vsftpd服务,selinux服务如果没有关掉的话会出现各种问题,比如能访问服务器但是无法打开目录和文件等等。。。
在系统内部尝试自己访问, ftp ip地址,应该能成功登陆,继续配置外网访问

第五步:关闭防火墙,systemctl stop firewalld.service

相关参考:centOS教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















