
如何解决centos中ftp查看不到列表的问题?
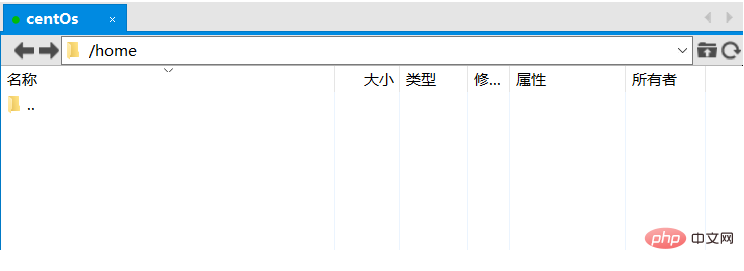
在linux上配置好FTP服务器,使用ftp工具登录后,目录/home可以通过手工写路径访问,但是文件夹和文件列表看不到数据。

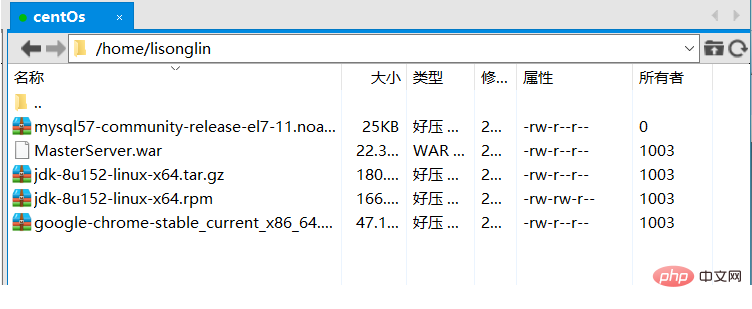
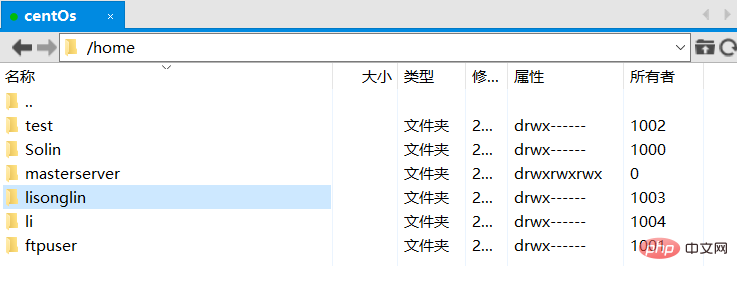
home目录下是有文件的

原因:跟SELinux有关
解决方法:关闭SELinux
查看SELinux状态:/usr/sbin/sestatus -v #如果SELinux status参数为enabled即为开启状态
修改配置文件需要重启机器
修改/etc/selinux/config 文件
将SELINUX=enforcing改为SELINUX=disabled
重启机器即可

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















