
如何解决centos虚拟机克隆后无法上网问题?
一、问题描述
CentOS虚拟机克隆后,由于网卡信息不一致的问题,导致不能上网或者执行“sercice network restart”命令失败
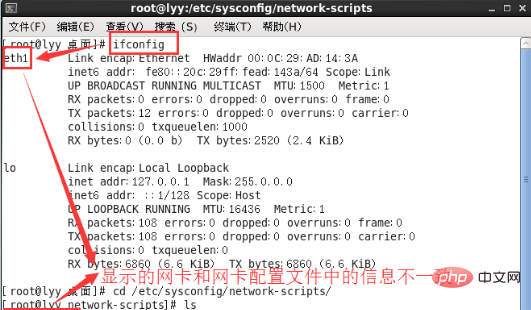
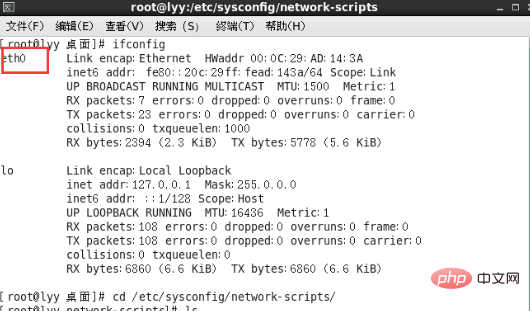
[root@linuxidc 桌面]# ifconfig //查看当前网卡信息 [root@linuxidc 桌面]# cd /etc/sysconfig/network-scripts //进入网卡配置文件目录[root@linuxidc network-scripts]# ls //查看网卡配置文件中的网卡信息

二、原因分析
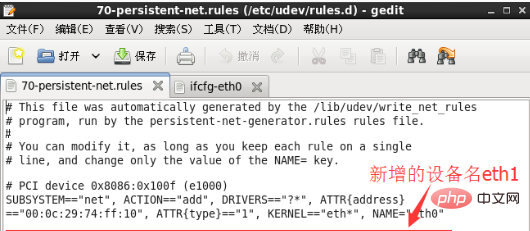
由于克隆后的系统,系统只是修改了虚拟机的名字和MAC等,并在/etc/udev/rules.d/70-persistent-net.rules文件中增加了一行名为eth1的设备名

三、解决方法
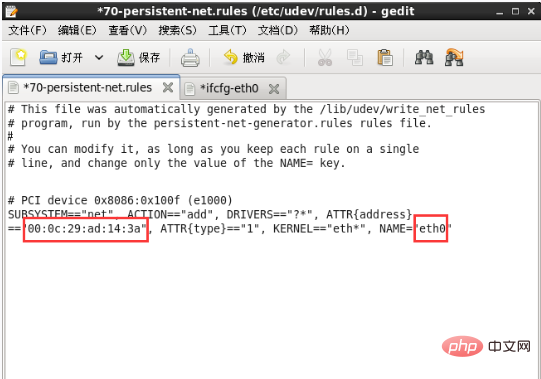
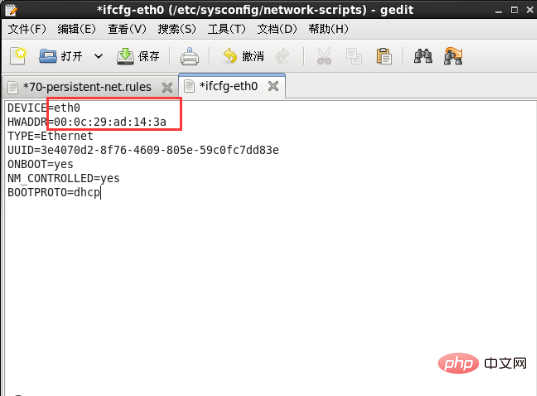
1、修改文件/etc/udev/rules.d/70-persistent-net.rules和/etc/sysconfig/network-scripts/ifcfg-eth0,使得两个文件中的设备名和MAC地址相对应
[root@linuxidc ~]# gedit /etc/udev/rules.d/70-persistent-net.rules /etc/sysconfig/network-scripts/ifcfg-eth0


2、修改完之后保存,然后重启虚拟机,再次查看网卡信息,发现已经正常

相关参考:centOS教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















