
在windows10桌面,右键点击任务栏的空白位置,然后在弹出的菜单中选择“任务管理器”菜单项。

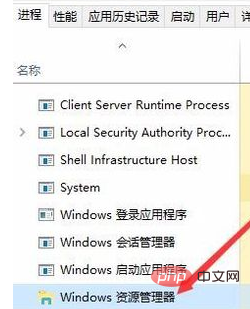
这时会打开Windows10的任务管理器窗口,在程序列表中找到“Windows资源管理器”任务项。

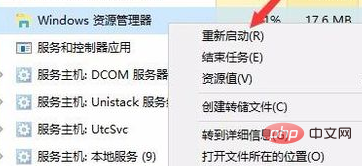
右键点击“Windows资源管理器”任务项,在弹出的菜单中选择“重新启动”菜单项,这时Windows10的资源管理器会重新启动,就可以在任务栏中看到打开程序的图标了。

推荐教程:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















