
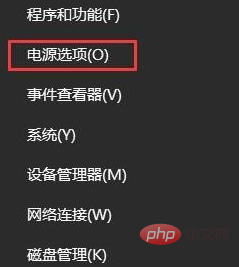
按windows+x组合键,选择【电源选项】,此时可以通过键盘上的tab键和↕↔方向键选择,按enter键确认;

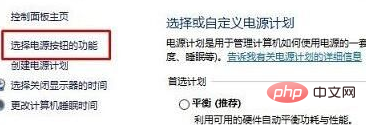
在打开的电源选项框中左侧点击【选择电源按钮的功能】;

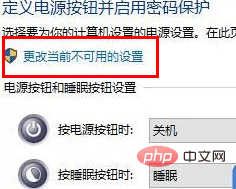
在定义电源按钮并启用密码保护界面点击 更改当前不可用的设置;

在下面关机设置中将【启用快速启动】前面复选框的勾去掉 ,点击 保存修改 即可。
修改后重启系统,以后便不会出现这种问题了。
推荐教程:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















