
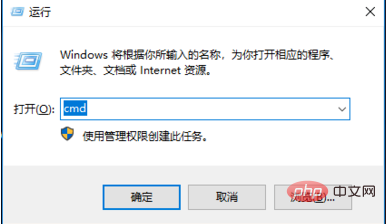
按键盘上的组合键win+r,打开运行窗口,输入cmd,点击确定,打开命令提示符

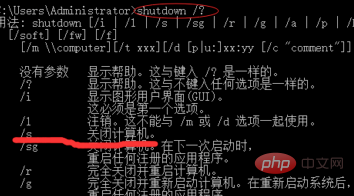
执行命令shutdown /?,按下回车键,查看shutdown命令的帮助信息。

shutdown命令的-s参数即是关闭计算机
比如:计算机在60秒后关机,命令如下:
shutdown -s 60
推荐教程:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


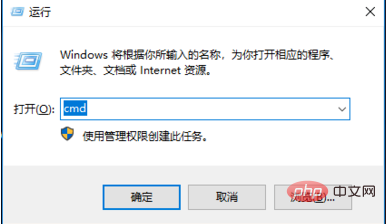
按键盘上的组合键win+r,打开运行窗口,输入cmd,点击确定,打开命令提示符

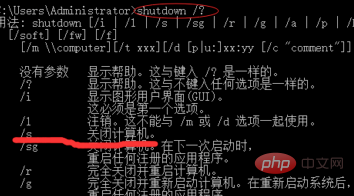
执行命令shutdown /?,按下回车键,查看shutdown命令的帮助信息。

shutdown命令的-s参数即是关闭计算机
比如:计算机在60秒后关机,命令如下:
shutdown -s 60
推荐教程:windows教程