一、nfs服务简介
NFS是Network File System的缩写,即网络文件系统。一种使用于分散式文件系统的协定,由sun公司开发,于1984年向外公布。功能:通过网络让不同的机器、不同的操作系统能够彼此分享个别数据,让应用程序在客户端通过网络访问位于服务端磁盘中的数据,是在类Unix系统间实现磁盘文件共享的一种方法。
NFS的基本原则是“容许不同的客户端及服务端通过一组RPC共享相同的文件系统”,它是独立于操作系统,容许不同硬件及操作系统的系统共同进行文件的分享。
NFS在文件传送或信息传送过程中依赖于RPC协议。RPC,远程过程调用是能使客户端执行其他系统程序的一种机制。NFS本身是没有提供信息传输的协议和功能的,但NFS却能让我们通过网络进行资料的分享,这是因为NFS使用了一些其他的传输协议。而这些传输协议用到这个RPC功能。可以说NFS本身就是使用RPC的一个程序。或者说NFS是一个RPC SERVER。所以只要NFS的地方必须启动RPC服务。总结:NFS只是一个文件系统,而rpc是负责信息的传输。
二、安装NFS服务
NFS需要两个软件包
nfs-utils-* 包括基本的NFS命令与监控程序
rpcbind-* 支持安全NFS RPC服务的连接
1.检查系统是否安装NFS
rpm -qa|grep nfs
rpm -qa|grep rpcbind
如果没有,先yum grouplist 再 yum groupinstall “NFS”
三、NFS服务器配置
NFS常用目录
/etc/exports NFS服务的主要配置文件
/usr/sbin/exportfs NFS服务的管理命令
/usr/sbin/showmount 客户端查看命令
/var/lib/nfs/etab 记录NFS分享出来的目录的完整权限设定值
/var/lib/nfs/xtab 记录曾经登录过的客户端信息
NFS服务的配置文件为/etc/exports,系统没有默认值,所以这个文件不一定会存在,可以使用vim手动建立,然后在文件里面写入配置内容。
/etc/exports文件内容格式:
输出目录> 【客户端1 选项 (访问权限,用户映射,其他)】 【客户端2 选项(访问权限,用户映射,其他)】
a.输出目录:输出目录是指NFS系统中需要共享给客户机使用的目录
b.客户端:网络中可以访问这个NFS输出目录的计算机
客户端常用的指定方式:
指定ip地址的主机:192.168.0.200
指定子网中的所有主机:192.168.0.0/24 192.168.0.0/255.255.255.0
指定域名的主机:david.bsmart.cn
指定域名中的所有主机:*.bsmart.cn
所有主机:*
c.选项:用来设置输出目录的访问权限,用户映射等
NFS主要有3类选项:
访问权限选项
设置输出目录只读:ro
设置输出目录读写:rw
用户映射选项
all_squash:将远程访问的所有普通用户及所属组都映射为匿名用户或者用户组(nfsnobody)
no_all_squash:与all_squash相反(默认设置)
root_squash:将root用户及其所属组都映射为匿名用户or用户组
no_root_squash:与上相反
anonuid=xxx:将远程访问的所有用户都映射为匿名用户,并指定该用户为本地用户
anongid=xxx:将远程访问的所有用户组都映射为匿名用户组帐号,并指定该匿名用户组账户为本地用户组账户
其它选项(忽略,就用默认值)
四、NFS服务器的启动与停止
在对/etc/exports文件进行正确的配置后,就可以启动NFS服务器了。
1.启动NFS服务器
为了使nfs服务器能正常工作,需要启动rpcbind和nfs两个服务,并且rpcbind一定要先于nfs启动
service rpcbind start
service nfs start
2.查询nfs服务器状态
service rpcbind status
service nfs status
3.停止nfs服务器
要停止nfs,要先停止nfs再停止rpcbind服务,对于系统中有其他服务(如nis)需要使用时,不需要停止rpcbind服务
service nfs stop
service rpcbind stop
4.设置nfs服务器的自动启动状态
chkconfig –add
chkconfig –level 35
五、实例
1.将NFS server的/home/cairui 共享给192.168.66.128,权限读写
#vim /etc/exports
/home/cairui 192.168.66.128/24(rw)
2.重启rpcbind和nfs服务
service rpcbind restart
service nfs restart
exportfs
3.服务器端使用showmount命令查询NFS共享状态
showmount -e
showmount -a 显示已经与客户端连接上的目录信息
4.客户端使用showmount命令查询nfs的共享状态
showmount -e 服务端ip
5.客户端挂载nfs服务器中的共享目录
命令格式:mount NFS服务器IP:共享目录 本地挂载点目录
查看是否挂载成功:mount|grep nfs
查看文件是否与服务器端一致
6.NFS的共享权限和访问控制
在服务器/home/cairui修改权限使得客户端可写,可读
chmod 777 -R /home/cairui
6.卸载已挂载的NFS共享目录
格式:umount /tmp/cai
八.启动自动挂载nfs文件系统
格式:
/directory> nfs
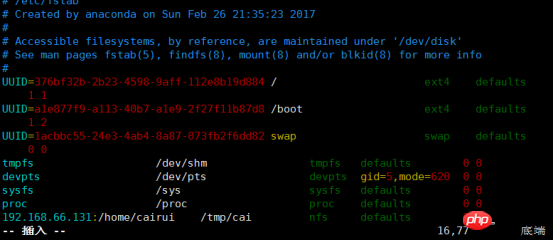
#vim /etc/fstab

最后一行为后加的
保存退出,重启系统


















