我以前使用过很多css3属性,但很快就忘记了,因为其中很多属性很难记住,所以我想写博客来方便记住它们。
所以让我先解释一下线渐变:
背景图像:线性渐变(方向,颜色步骤1,颜色步骤2,……)
- direction:使用angle表示渐变方向,其值可以是角度或其中之一:向左、向右、向上、向下。到底部(180 度)是默认值。
- color-step:渐变的起始颜色,由两部分组成: color:有效的 css 颜色值; 长度或百分比:起始位置,不允许负值
示例(假设高度:100px)
背景:线性渐变(到底部,红色0%,黄色50%,绿色100%);与背景相同:线性渐变(180deg,红色0px,黄色50px,绿色100px);

repeatng-linear-gradient(): 背景: 重复线性渐变(红 0,红 10%,黄 10%,黄 20%);

这些参数代表从红色到红色的 0% – 10%,从黄色到黄色的 10% – 20%,并重复此效果以覆盖整个元素大小。
径向渐变()
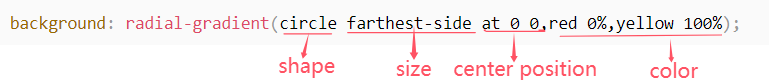
该函数参数由五部分组成:形状、大小、圆心位置、颜色、颜色位置。
- 形状:椭圆形(默认)或圆形;
- 尺寸:我更喜欢将其称为径向渐变半径增加的方向,可能的值:最远角(默认)、最近角、最远侧、最近侧。
- position:径向渐变的中心位置,默认为(50%, 50%);
- 颜色和颜色位置:与线性渐变相同;


这个效果是中心位置位于(0,0),渐变半径等于元素的宽度;
并且repeating-radial-gradient() 与repeating-linear-gradient() 相同。
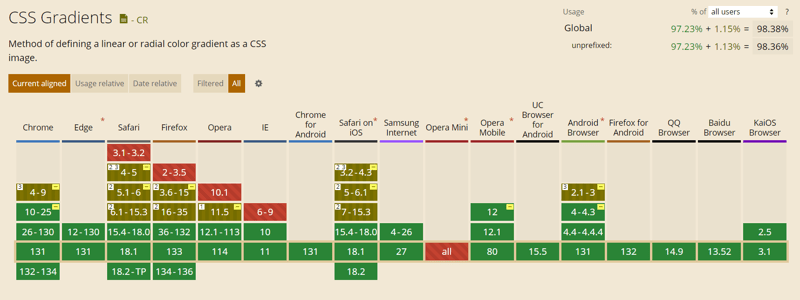
最后,线性渐变和辐射渐变的兼容性(更多关于CanIuse网站)
立即学习“前端免费学习笔记(深入)”;