软件raid 5的实现
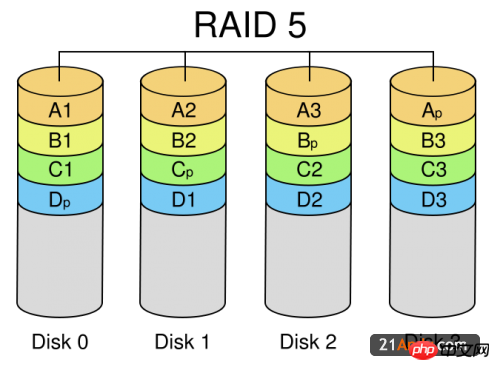
raid 5 是一种存储性能、数据安全和存储成本兼顾的存储解决方案。 raid 5可以理解为是raid 0和raid 1的折中方案。raid 5可以为系统提供数据安全保障,但保障程度要比mirror低而磁盘空间利用率要比mirror高。raid 5具有和raid 0相近似的数据读取速度,只是多了一个奇偶校验信息,写入数据的速度比对单个磁盘进行写入操作稍慢。同时由于多个数据对应一个奇偶校验信息,raid 5的磁盘空间利用率要比raid 1高,存储成本相对较低,是目前运用较多的一种解决方案

1 分区
这里使用/dev/sda8、/dev/sda9两分区和/dev/sdb、/dev/sdc两个硬盘。
注意:记得把分区的ID 改为fd
2创建raid 5
mdadm -C /dev/md5 -a yes -l 5 -n 3 -x 1 /dev/sdd1 /dev/sde1 /dev/sdf /dev/sdb2
[root@centos7 ~]# mdadm -C /dev/md5 -a yes -l 5 -n 3 -x 1 /dev/sda8 /dev/sda9 /dev/sdb /dev/sdc mdadm: Defaulting to version 1.2 metadata mdadm: array /dev/md5 started.
-C 创建模式
-n #:使用#个快设备来创建次RAID
-l #:指明要创建的RAID 的级别
-a{yes|no}:自动创建目标RAID设备的设备文件
-c CHUNK_SIZE:指明块大小
-x #: 为指定备用磁盘个数,放在最后的默认为备用磁盘
3 创建文件系统
[root@centos7 ~]# mkfs.ext4 /dev/md5
4 挂载
(1)创建挂载目录
[root@centos7 ~]# mkdir /mnt/raid5
(2)挂载
[root@centos7 ~]# mount /dev/md5 /mnt/raid5
5 生成配置文件
[root@centos7 ~]# cat /etc/mdadm.conf ARRAY /dev/md5 metadata=1.2 spares=1 name=centos7.3.loacl:5 UUID=5ec4115c:ab1e25c8:ff36d8a2:74f6fd8a
查看md的状态
[root@centos7 ~]# cat /proc/mdstat Personalities : [raid0] [raid6] [raid5] [raid4] md5 : active raid5 sdb[4] sdc[3](S) sda9[1] sda8[0] 2095104 blocks super 1.2 level 5, 512k chunk, algorithm 2 [3/3] [UUU]
查看raid的详细信息
[root@centos7 ~]# mdadm -D /dev/md5 /dev/md5: Version : 1.2 Creation Time : Tue Apr 25 14:38:54 2017 Raid Level : raid5 Array Size : 2095104 (2046.00 MiB 2145.39 MB) Used Dev Size : 1047552 (1023.00 MiB 1072.69 MB) Raid Devices : 3 Total Devices : 4 Persistence : Superblock is persistent Update Time : Tue Apr 25 14:50:08 2017 State : clean Active Devices : 3 Working Devices : 4 Failed Devices : 0 Spare Devices : 1 Layout : left-symmetric Chunk Size : 512K Name : centos7.3.loacl:5 (local to host centos7.3.loacl) UUID : 5ec4115c:ab1e25c8:ff36d8a2:74f6fd8a Events : 18 Number Major Minor RaidDevice State 0 8 8 0 active sync /dev/sda8 1 8 9 1 active sync /dev/sda9 4 8 16 2 active sync /dev/sdb 3 8 32 - spare /dev/sdc
可以看到复合预期,三个活动设备,一个空闲(备用)设备
6 禁用和启用
umount /mnt/raid0 mdadm -S /dev/md0 mdadm -A /dev/md0
(1)停用raid
[root@centos7 ~]# umount /mnt/raid5 [root@centos7 ~]# mdadm -S /dev/md5 mdadm: stopped /dev/md5
检查一下,可以看到已经停止成功
[root@centos7 ~]# mdadm -D /dev/md5 mdadm: cannot open /dev/md5: No such file or directory
(2)启用raid设备
[root@centos7 ~]# mdadm -A /dev/md5 mdadm: /dev/md5 has been started with 3 drives and 1 spare.
再来检查一下,发现已经成功启动
[root@centos7 ~]# cat /proc/mdstat Personalities : [raid0] [raid6] [raid5] [raid4] md5 : active raid5 sda8[0] sdc[3](S) sdb[4] sda9[1] 2095104 blocks super 1.2 level 5, 512k chunk, algorithm 2 [3/3] [UUU]
7 模拟/dev/sdc损坏
[root@centos7 ~]# mdadm /dev/md5 -f /dev/sdc mdadm: set /dev/sdc faulty in /dev/md5
8 移除/dev/sdc
[root@centos7 ~]# mdadm /dev/md5 -r /dev/sdc mdadm: hot removed /dev/sdc from /dev/md5 [root@centos7 ~]# mdadm -D /dev/md5 /dev/md5: [……] Active Devices : 3 Working Devices : 3 Failed Devices : 0 Spare Devices : 0 [……] Number Major Minor RaidDevice State 0 8 8 0 active sync /dev/sda8 1 8 9 1 active sync /dev/sda9 4 8 16 2 active sync /dev/sdb 可以看到已经移除成功。
再来看下磁盘情况
[root@centos7 ~]# lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT fd0 2:0 1 4K 0 disk sda 8:0 0 20G 0 disk [……] ├─sda8 8:8 0 1G 0 part │ └─md5 9:5 0 2G 0 raid5 └─sda9 8:9 0 1G 0 part └─md5 9:5 0 2G 0 raid5 sdb 8:16 0 1G 0 disk └─md5 9:5 0 2G 0 raid5 sdc 8:32 0 1G 0 disk sr0 11:0 1 7.7G 0 rom
可以看到/dev/sdc已经不属于md5阵列
9添加到raid成员
[root@centos7 ~]# mdadm /dev/md5 -a /dev/sdc mdadm: added /dev/sdc
[root@centos7 ~]# mdadm -D /dev/md5 /dev/md5: [……] Raid Devices : 3 Total Devices : 4 Active Devices : 3 Working Devices : 4 [……] Number Major Minor RaidDevice State 0 8 8 0 active sync /dev/sda8 1 8 9 1 active sync /dev/sda9 4 8 16 2 active sync /dev/sdb 3 8 32 - spare /dev/sdc
可以看到添加成功
10 增加raid成员数量从3变为4个
这里添加设备/dev/sdd到阵列
[root@centos7 ~]# mdadm -G /dev/md5 -n 4 -a /dev/sdd mdadm: added /dev/sdd mdadm: Need to backup 3072K of critical section..
检查文件系统完整性
[root@centos7 ~]# e2fsck -f /dev/md5 e2fsck 1.42.9 (28-Dec-2013) Pass 1: Checking inodes, blocks, and sizes Pass 2: Checking directory structure Pass 3: Checking directory connectivity Pass 4: Checking reference counts Pass 5: Checking group summary information /dev/md5: 11/131072 files (0.0% non-contiguous), 17964/523776 blocks
同步文件系统
[root@centos7 ~]# resize2fs /dev/md5 resize2fs 1.42.9 (28-Dec-2013) Resizing the filesystem on /dev/md5 to 785664 (4k) blocks. The filesystem on /dev/md5 is now 785664 blocks long.
再来查看/dev/md5阵列情况
[root@centos7 ~]# mdadm -D /dev/md5 /dev/md5: Version : 1.2 Creation Time : Tue Apr 25 14:38:54 2017 Raid Level : raid5 Array Size : 3142656 (3.00 GiB 3.22 GB) Used Dev Size : 1047552 (1023.00 MiB 1072.69 MB) Raid Devices : 4 Total Devices : 5 Persistence : Superblock is persistent Update Time : Tue Apr 25 15:13:32 2017 State : clean Active Devices : 4 Working Devices : 5 Failed Devices : 0 Spare Devices : 1 Layout : left-symmetric Chunk Size : 512K Name : centos7.3.loacl:5 (local to host centos7.3.loacl) UUID : 5ec4115c:ab1e25c8:ff36d8a2:74f6fd8a Events : 47 Number Major Minor RaidDevice State 0 8 8 0 active sync /dev/sda8 1 8 9 1 active sync /dev/sda9 4 8 16 2 active sync /dev/sdb 5 8 48 3 active sync /dev/sdd 3 8 32 - spare /dev/sdc


















