
台式电脑声音怎么调大?
其实出现这种问题重启一下电脑就可以解决的,如果想不重启,可以在控制面板-声音进行调节,具体操作如下:
1.打开电脑后,点击开始-控制面板。

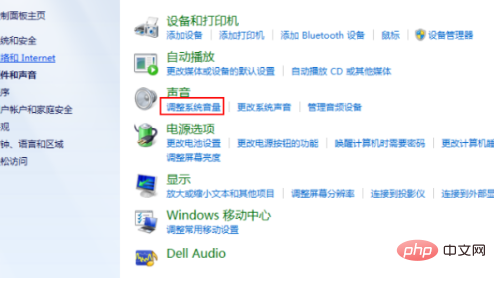
2.调出控制面板对话框,点击硬件和声音。

3.点击声音下方的调整系统音量。

4.调出音量对话框了

5.向上拖动,音量就增大;向下滑动就减少音量。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


台式电脑声音怎么调大?
其实出现这种问题重启一下电脑就可以解决的,如果想不重启,可以在控制面板-声音进行调节,具体操作如下:
1.打开电脑后,点击开始-控制面板。

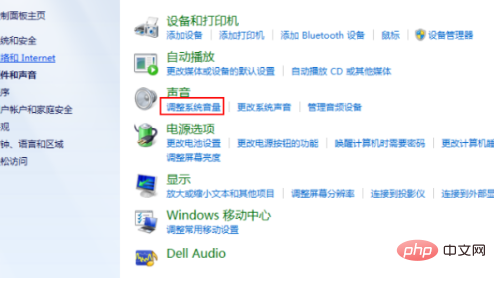
2.调出控制面板对话框,点击硬件和声音。

3.点击声音下方的调整系统音量。

4.调出音量对话框了

5.向上拖动,音量就增大;向下滑动就减少音量。
