
电脑显示0xc0000428的解决办法
解决思路:
因为在更新过程中,ESP分区中的 bootmgfw.efi文件没有被更新,我们可以把windows 10 里的最新版 bootmgfw.efi 替换以前的旧版本即可。
一、准备工作:
1.1自己制作一个支持UEFI启动模式的一个启动U盘
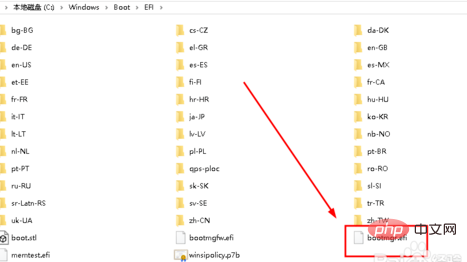
1.2把win10系统目录C:WindowsBootEFI目录下的bootmgfw.efi引导文件复制到U盘备用。

二、操作步骤
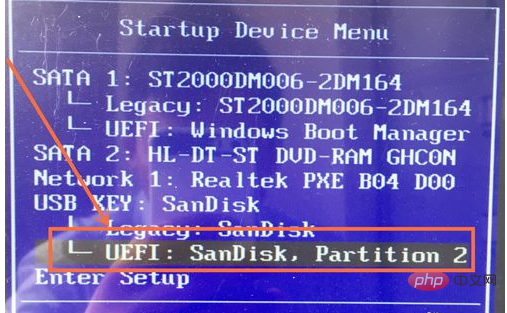
2.1把制作好的U盘插入到电脑上,开机按F12选择启动选项(不同品牌的启动项选择会有所不同,一般联想、惠普品牌f12、戴尔f9、华硕esc)。选择UEFI模式启动。

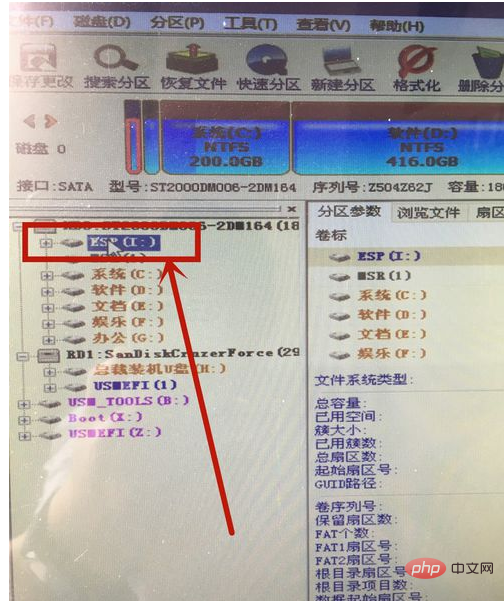
2.2进入PE桌面后,打开ESP分区,如果看不到ESP分区盘符,可以打开diskgenius分区软件来进行查看,本例的ESP分区盘符为I:

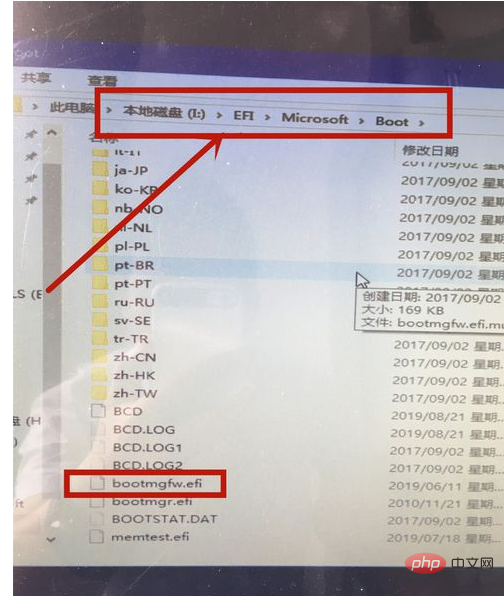
2.3在地址栏中输入ESP盘符路径,打开ESP分区,并打开目录I:EFImicrosoftboot目录。

2.4.把U盘下准备好的win10启动引导文件,复制到此目录并覆盖,并重新启动系统,即可解决因为更新而导致winlonad.efi文件无法签名认证的问题,就可以省去重装系统而带的麻烦。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















