工具:
VMware:VMware-workstation-full_12.5.5.17738.exe
ubuntu镜像:ubuntu-16.04-server-amd64.iso
远程连接工具–SecureCTR:securecrt8.0中文破解版@304_242483.exe
安装步骤:
【1】安装VMware;下一步,勾选同意下一步,更改安装路径下一步,一路按照默认下一步,最后点击安装。
VMware Workstation 12序列号:5A02H-AU243-TZJ49-GTC7K-3C61N 永久有效
【2】创建一个虚拟机
(1)打开VMware,在主页上点击【创建新的虚拟机】;
(3)硬件兼容性保持默认,点击【下一步】;
(4)选择【稍后安装操作系统】,点击【下一步】;
(5)客户机操作系统选择 Linux ,版本选择 Ubantu64位 ,点击【下一步】;
(6)虚拟机名称随意,安装位置选择空间足够的磁盘,点击【下一步】;
(7)处理器相关数量默认为 1 ,点击【下一步】;
(8)指定分配内存2GB,点击【下一步】;
(9)网络类型选择 使用网络地址转换(NAT)(E),点击【下一步】;
(10)I/O控制器和磁盘类型都选择推荐的选项,点击【下一步】;
(11)磁盘选择创建新虚拟磁盘,点击【下一步】;
(12)磁盘大小在20GB以上,将虚拟磁盘拆分成多个文件,点击【下一步】;
(13)磁盘文件随意,点击【下一步】;
(14)确认信息正确后点击【完成】;
(15)虚拟机新建成功,在新界面的左侧点击CD/DVD(SATA),在右侧弹框中选择使用ISO映像文件,并选择对应的路径,点击【确定】(先在自己电脑上准备好iso镜像文件)
(16)点击左侧列表的网络适配器,在右侧弹框中选择 桥接 模式,点击【确定】;(桥接模式允许外部远程访问本台虚拟机,NAT模式只允许本地访问)
(17)设置完成后点击左上方的 开启此虚拟机,进入Ubuntu配置;

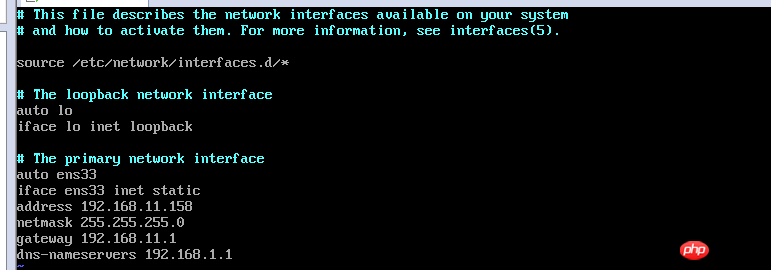
(21)按ESC键,保存文件并退出命令【:wq回车】
(22)设备重启:命令reboot
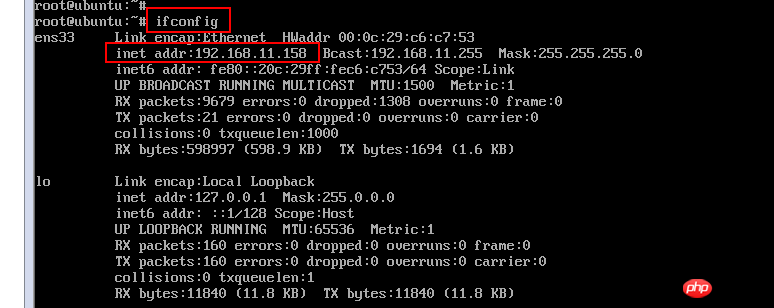
(23)设备重启后命令:ifconfig 查看IP地址是否修改好

【4】设备远程连接ssh
(1)命令:apt-get update【回车】
(2)命令:apt-get install openssh-server
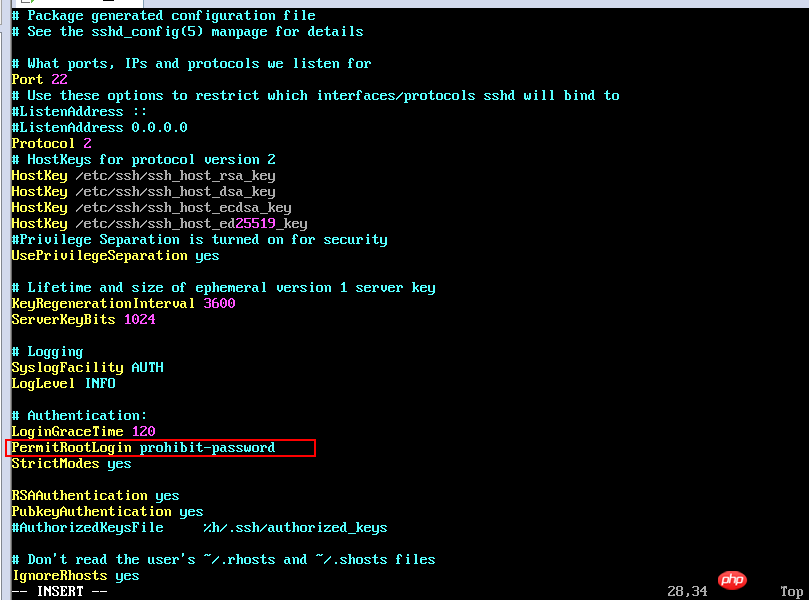
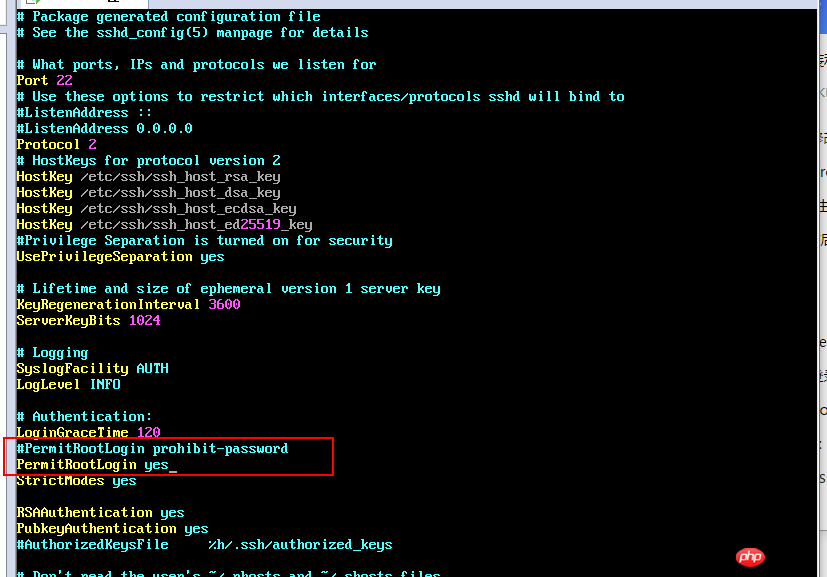
(3 )命令:vi /etc/ssh/sshd_config,注释掉红色框的地方在前面加#,然后复制一行后面跟上yes


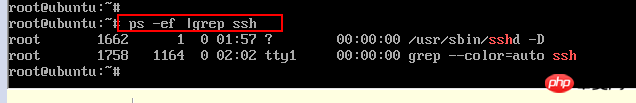
(4)命令:ps -ef |grep ssh

(5)工具SecureCRT进行远程连接成功