
电脑总是自动下载软件的解决方法:
1、按住电脑键盘上面的CTRL+ALT+DEL呼出电脑的任务管理器。
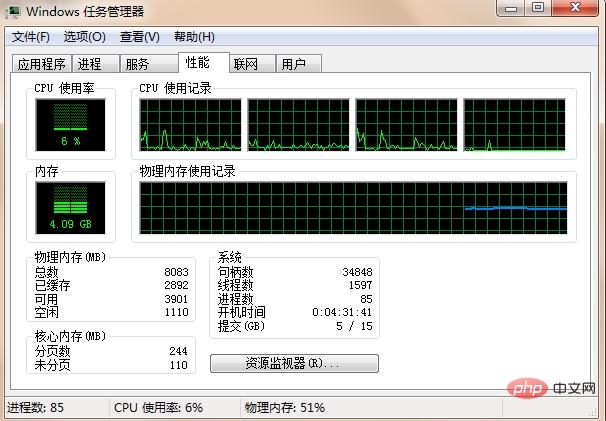
2、在电脑的任务管理器中,选择到【性能】这个分类,然后可以看到一个【资源监视器】的功能,然后点击一下会弹出一个窗口

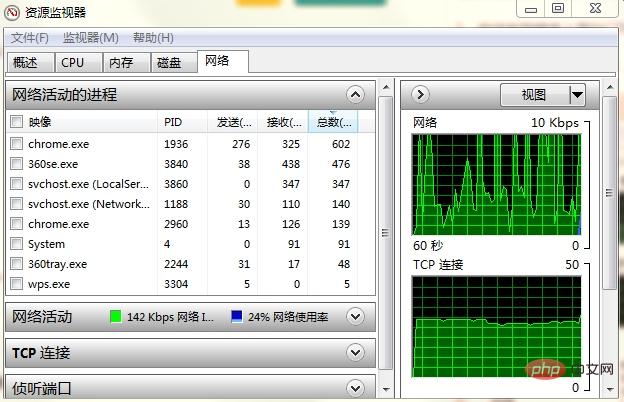
3、在资源监视器中的网络选项卡就能看到那些程序在连接网络自动下载我们不需要的软件,然后把这个程序找到删除卸载就可以了。

更多Windows教程,请关注PHP中文网!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐













