
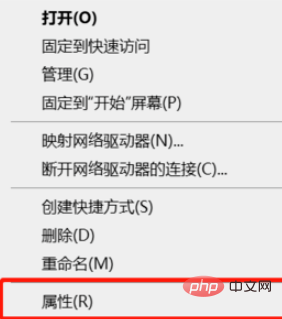
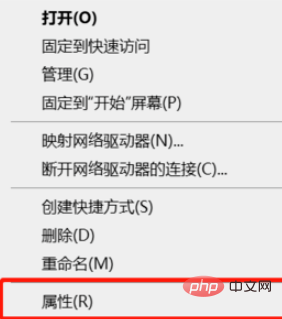
右击“此电脑”,选择“属性”,如图

在弹出来的页面中,选择“设备管理器”

点击“声音、视频和游戏控制器”,找到“Realte(R) Audio”

右击“Realte(R) Audio”,然后选择“卸载设备”,就可以卸载声卡驱动了。

最后根据自身需要重新下载声卡驱动即可。

推荐教程:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


右击“此电脑”,选择“属性”,如图

在弹出来的页面中,选择“设备管理器”

点击“声音、视频和游戏控制器”,找到“Realte(R) Audio”

右击“Realte(R) Audio”,然后选择“卸载设备”,就可以卸载声卡驱动了。

最后根据自身需要重新下载声卡驱动即可。

推荐教程:windows教程