
win10双击打不开程序怎么办?
原因一:
exe文件的关联失效,我们可以使用assoc.exe=exefile命令恢复exe文件的关联。
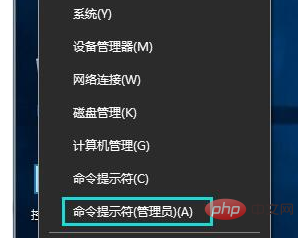
1、首先右键点击开始菜单,将命令提示符(管理员)打开,如图所示:

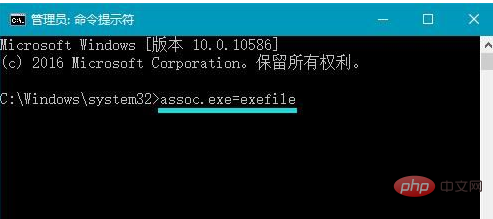
2、打开命令提示符窗口后,输入assoc.exe=exefile命令,然后按回车,如图所示:

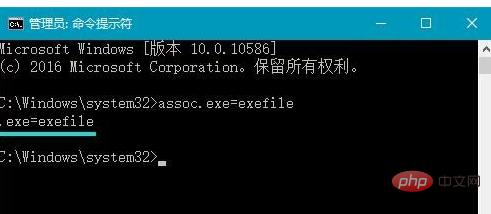
3、此时出现.exe=exefile,表示关联成功,最后双击应用程序就能够顺利打开了,如图所示:

经过以上操作还是无效的话,请继续使用第二步。
原因二:
设置鼠标的双击速度,如果鼠标双击速度设置过快是无法被识别出来的,所以我们可以调慢双击速度试试。
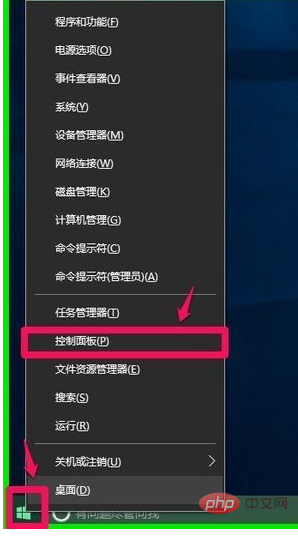
1、右键点击系统桌面左下角的【开始】,在开始菜单中点击【控制面板】;

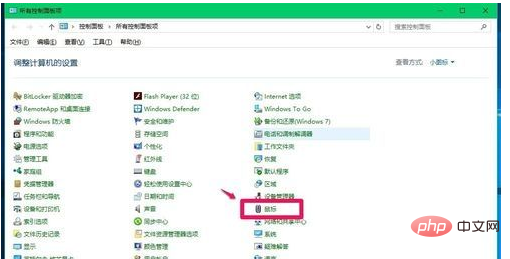
2、在打开的控制面板窗口中,找到【鼠标】,并左键双击【鼠标】;

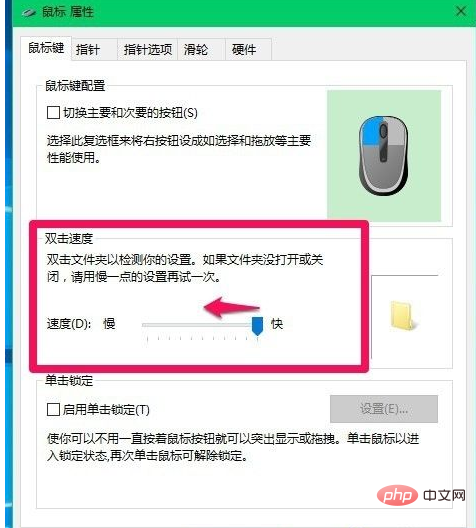
3、在鼠标 属性窗口我们可以看到,鼠标的双击速度为【快】,用鼠标左键按住小滑块向左移动到中间位置;

4、我们把小滑块移到如下图所示的位置,再点击:应用 – 确定。
原因三:
注册表中exe的值遭到恶意修改,我们可以修改注册表中exe【默认值】的数值数据和command的【默认值】的数值数据来修复此问题。
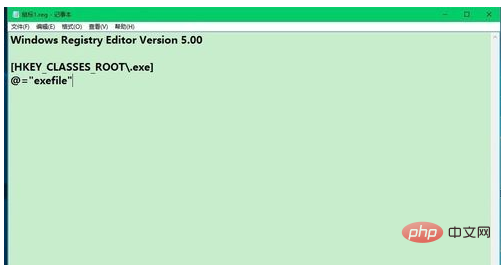
1、复制下面的内容到记事本中:
————————————————————————————————
windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT.exe]
@=”exefile”
————————————————————————————————

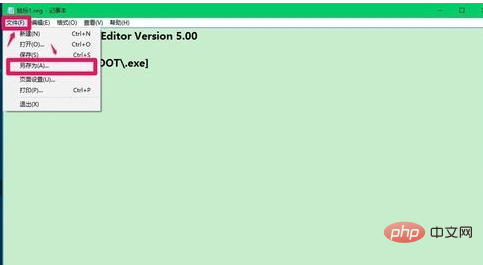
2、点击记事本窗口左上角的【文件(F)】,在下拉菜单中点击【另存为】;

3、在另存为窗口,点击【桌面(Desktop)】,在文件名(N)栏输入:鼠标1.reg,再点击:保存;
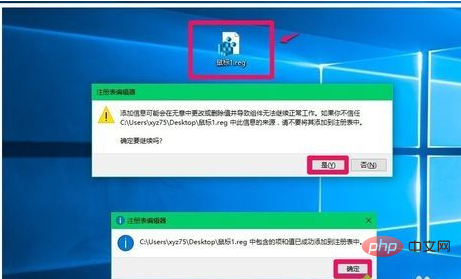
4、此时系统桌面上会显示一个【鼠标1.reg】的注册表文件图标,左键双击【鼠标1.reg】的注册表文件图标,在弹出的注册表编辑器对话框中点击是(Y),在接着弹出的注册表编辑器对话框中点击:确定;

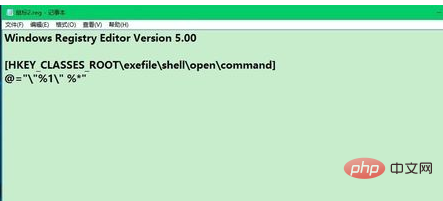
5、再复制下面的内容到记事本中:
————————————————————————————————
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOTexefileshellopencommand]
@=””%1″ %*”
————————————————————————————————

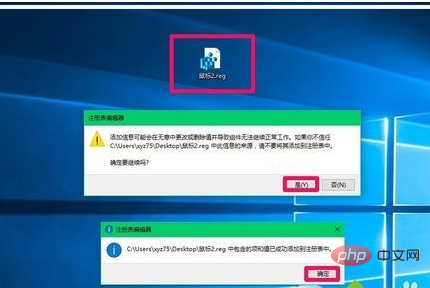
6、按照上面介绍的方法把command的【默认值】的数值数据【”%1″ %*】添加到注册表中。

总结:


















